The gettextdialog statement displays a configurable modal dialog that asks the user to enter an item of text.
Parameters
This statement has three parameters:input – is a field or variable where the user’s input will be placed. If this is a field, it should be a text field. The input field or variable should be assigned a value before the gettextdialog statement is used. This value will be displayed as the default value in the dialog.
option – The name of an option that modifies the dialog’s appearance and/or operation. See below for descriptions of each available option. The option can be specified in either upper or lower case.
value – The option value.
Description
This statement displays a dialog with a single area for text entry. The user may enter something, then press a button to dismiss the dialog. The program can determine what button was pressed by using the info(“dialogtrigger”) function.
Dialog Options
The appearance and operation of the dialog can be modified by adding one or more pairs of option/value parameters to the gettextdialog statement, like this:
gettextdialog text,option1,value1,option2,value2,option3,value3,option4,value4
Each of the available options are described below.
Prompt
This option specifies a prompt that appears above the text editing area.
gettextdialog City,"Prompt","Please enter the name of the city","Button","Ok"
SubPrompt
This option specifies a second prompt line that appears above the text editing area. The main prompt is displayed in bold, the subprompt is displayed in regular text.
gettextdialog CustomerCode,
"Prompt","Please enter the customer ID code",
"Subprompt","Format should be nnn-nnnn",
"Button","Ok","AbortButton","Cancel"
Button
This option sets up a button. You can have up to three buttons on the dialog. The first button specified is the default button. This example specifies a dialog with two buttons.
gettextdialog ID,
"Prompt","Enter your user ID",
"Button","Login",
"Button","New Account"
AbortButton
This option sets up a button. If the user presses a button that has been designated a AbortButton, the dialog will be aborted without changing the field or variable specified in the first parameter. You can, however, still use info(“dialogtrigger”) to check to see what button was pressed.
let userid = ""
gettextdialog userid,
"Prompt","Enter your user ID",
"Button","Login",
"AbortButton","Cancel"
if info("dialogtrigger") = "Cancel" rtn endif
// continue with login code
Height
This option specifies the height of the text editing area in the dialog (in points). The default is 24, which is high enough for one line of text. This example will create a dialog that allows up to 4 lines of text to be edited.
gettextdialog "Notes","Button","Update","AbortButton","Cancel","Height",96,"Prompt","Edit Notes"
Width
This option specifies the width of the text editing area in the dialog (in points). The default is 400. If you make this less than 300 points, a gap will appear between the text area and the right edge of the dialog. This example will create a dialog that allows up to 4 lines of text to be edited in an extra wide area.
gettextdialog "Notes",
"Button","Update","AbortButton","Cancel",
"Height",96,"Width",600,"Prompt","Edit Notes"
Sheet
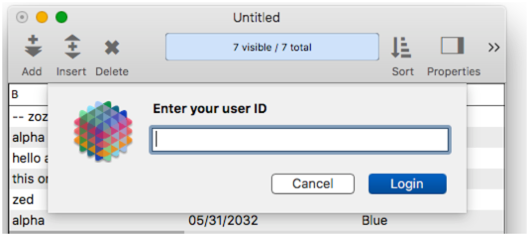
This true/false (or yes/no) option specifies whether the dialog should be opened as a “sheet” attached to the current window. If this option is true, like this:
gettextdialog ID,
"Prompt","Enter your user ID",
"Sheet","YES",
"Button","Login","AbortButton","Cancel",
"Width",300
then the dialog will be attached to the current window, as shown here.

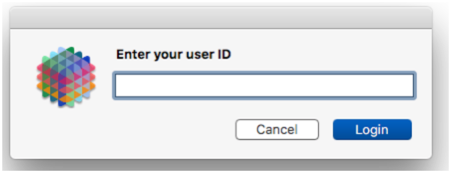
If this option is false (or omitted), like this:
gettextdialog ID,
"Prompt","Enter your user ID",
"Sheet","NO",
"Button","Login","AbortButton","Cancel",
"Width",300
then the dialog will appear in its own separate alert, and you won’t be able to do anything else in any Panorama window until this modal dialog is taken care of.

See Also
- activegrid -- manages the operation of a grid that controls a series of options.
- alert -- displays a modal alert window with a message and one or more buttons.
- alertcanceldelete -- displays a modal alert window with a message and two buttons: *Cancel* and *Delete*.
- alertcancelok -- displays a modal alert window with a message and two buttons: *Cancel* and *Ok*.
- alertdeletecancel -- displays a modal alert window with a message and two buttons: *Delete* and *Cancel*.
- alertmodal -- displays a modal alert sheet (not attached to any window) with a message and one or more buttons.
- alertnoyes -- displays a modal alert window with a message and two buttons: *No* and *Yes*.
- alertok -- displays a modal alert window with a message and one button: *Ok*
- alertokcancel -- displays a modal alert window with a message and two buttons: *Ok* and *Cancel*.
- alertoksmall -- displays a modal alert window with a message and one button: *Ok*
- alertrevertcancel -- displays a modal alert window with a message and two buttons: *Revert* and *Cancel*.
- alertsavecancel -- displays a modal alert window with a message and two buttons: *Save* and *Cancel*.
- alertsheet -- displays an alert sheet (attached to the current window) with a message and one or more buttons. Note: with the introduction of OS 11, Big Sur, sheets no longer appear to slide down from the title bar, but open a dialog centered on the active window.
- alertyesno -- displays a modal alert window with a message and two buttons: *Yes* and *No*.
- alertyesnocancel -- displays a modal alert window with a message and three buttons: *Yes*, *No* and *Cancel*.
- analyzedialog -- opens the standard Analyze dialog.
- bigmessage -- displays a message alert.
- cancelok -- displays a modal alert window with a message and two buttons: *Cancel* and *Ok*.
- choosefiledialog -- displays a modal dialog allowing selection of files or folders.
- choosefolderdialog -- pauses and displays the standard “choose folder” dialog.
- closeallasyncprogresswindows -- closes any asynchronous progress windows.
- columnstatsdialog -- opens the standard Column Stats dialog.
- customdialog -- customizes the appearance of the gettext and getscrap dialogs.
- databaseoptionsdialog -- opens the standard Database Options dialog.
- editfavoritesdialog -- handles the Favorites button in a dialog.
- favoritedatabasedialog -- opens the standard Favorite Databases dialog.
- favoritesbutton -- handles the *Favorites* button in a dialog.
- getscrap -- will display a dialog with a text entry area. The entered text is placed in the clipboard.
- getscrapok -- will display a dialog with a text entry area. The entered text is placed in the clipboard.
- gettextokcancel -- displays a modal dialog that asks the user to enter an item of text.
- giantmessage -- displays a message alert.
- importdatabasedialog -- opens the standard Import Database dialog.
- info("modaldialogopen") -- returns true if a modal dialog window is currently open.
- joindialog -- opens the standard Join Database dialog.
- message -- displays a modal alert window with a message.
- morphalldialog -- opens the standard MorphAll dialog.
- morphdialog -- opens the standard Morph dialog.
- noyes -- displays a modal alert window with a message and two buttons: *No* and *Yes*.
- okcancel -- displays a modal alert window with a message and two buttons: *Ok* and *Cancel*.
- openasyncprogresswindow -- opens a floating progress window for asynchronous operations (urltask(, timers).
- openfiledialog -- pauses and displays the standard “open file” dialog.
- popupsharingmenu -- pops up a menu for the toolbar sharing icon.
- progressalert -- displays a progress alert if an operation is going to take a long time.
- rudemessage -- displays a message alert.
- rundialog -- uses a form as a template to display a modal dialog window. The statement supervises the operation of the dialog until it is closed.
- rundialogmenus -- enables custom menus in a modal dialog.
- savedialog -- displays a modal dialog that allows a user to specify the name and location of a new file.
- savefiledialog -- pauses a procedure and displays the standard “save file” dialog.
- selectduplicatesdialog -- opens the standard Select Duplicates dialog.
- showhidefieldsdialog -- opens the standard Show/Hide Fields dialog (in the Fields menu).
- sortdialog -- opens the standard *Sort* dialog.
- statusmessage -- displays a message in the status bar at the bottom of the procedure window.
- stopalert -- displays a modal alert window with a warning icon, a message and one or more buttons.
- supergetpassword -- will display a dialog with a text entry area for a password.
- supergettext -- will display a dialog with a text entry area.
- tallmessage -- displays a message alert.
- yesno -- displays a modal alert window with a message and two buttons: *Yes* and *No*.
History
| Version | Status | Notes |
| 10.2 | Updated | The new "sheet" option allows the dialog to display as a sheet attached to the current window, instead of as a standalone alert. |
| 10.0 | New | New in this release. |