Panorama’s Web Browser object can display any web content right in a Panorama form.

Web Browser Content
A Web Browser object can display web pages directly from the internet, or it can display HTML content generated by Panorama itself.
If the Formula panel contains a URL, the web content will be accessed directly from the internet.

If the Formula panel contains HTML, that HTML will be displayed directly – even if the computer doesn’t have an internet connection.

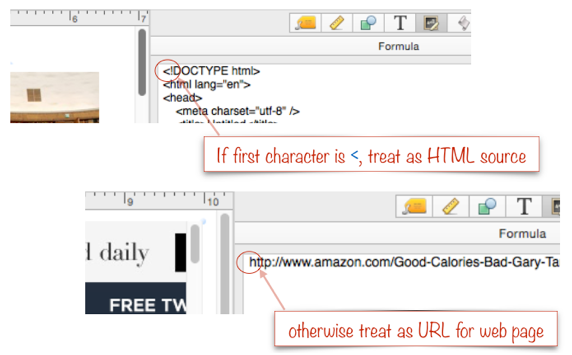
Panorama looks at the first character to decide whether you want to generate your own web page or simply want to display an existing page from the internet (or an HTML file from your local hard drive).

Note: To generate web content directly with Panorama, you’ll need to have a working knowledge of the HTML language. This documentation does not cover HTML basics, but there are many excellent books and online resources available that cover this topic.
Web Browser Formula
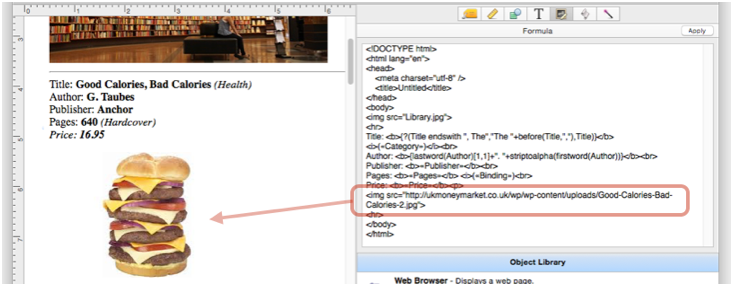
The content displayed by the Web Browser object is controlled by the Formula panel of the Object Inspection Palette. To make a change, simply click in the formula, edit it, then press the Apply button to see the effect of the revision. If you’re finished editing, you don’t have to press the Apply button, you can simply click on another object or an empty spot in the form.
Panorama interprets this formula differently depending on the Mode pop-up menu in the Magic Panel.

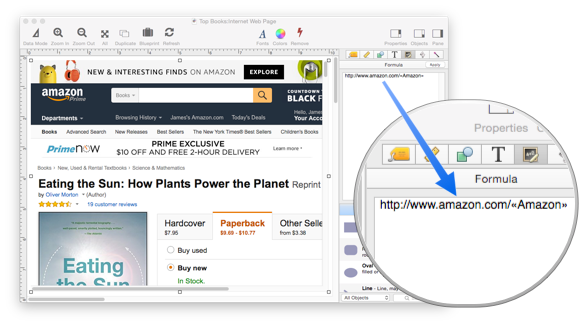
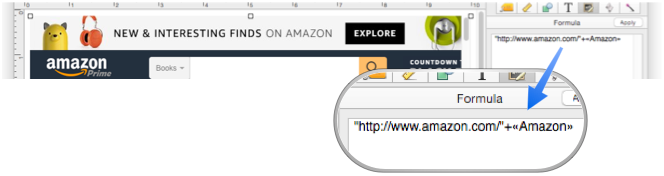
If the Mode is set to Formula, the formula is interpreted as an ordinary Panorama formula. You can use any formula operator, function, field, variable or constant you want. Remember that if you want to include constant text like Hello, the text must be quoted, for example "Hello".
In this example, the formula incorporates both fixed text and a field from the current database: Amazon (the field contains a partial URL). The formula specifies how the fixed text and the field should be merged together (in this case they are simply concatenated with the + operator).

If the Mode is set to Literal, the formula is treated as literal text, not as a formula. For example, if you want to display the Apple web site, you would simply type in http://www.apple.com, without any quotes.

When you create a new Web Browser object, it starts out in Literal Text mode, but you can change the mode at any time.
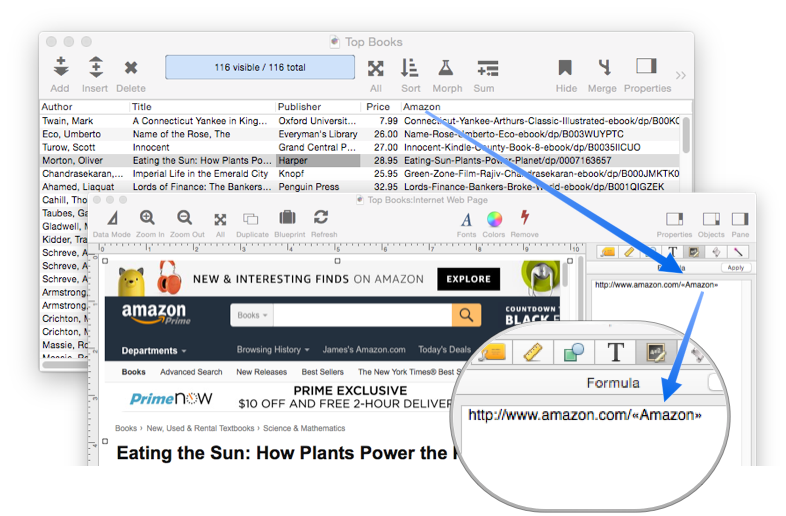
Merging Fields and Formulas in Literal Mode
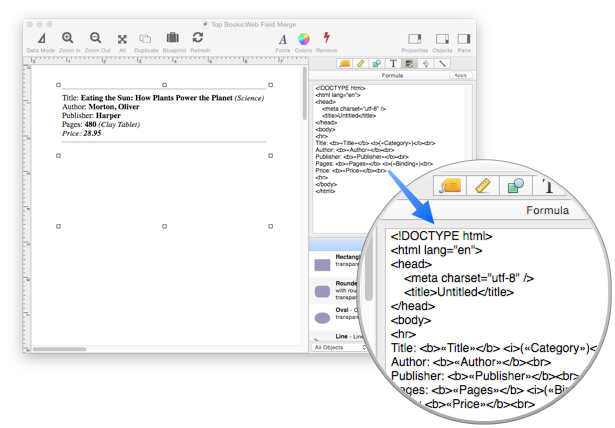
In Literal mode you can substitute in data from fields by typing in the field name surrounded by the « and » chevron characters. In this example, the database’s Amazon field is merged into the URL. The result is similar to the example above (Formula mode), but the formula is quite different.

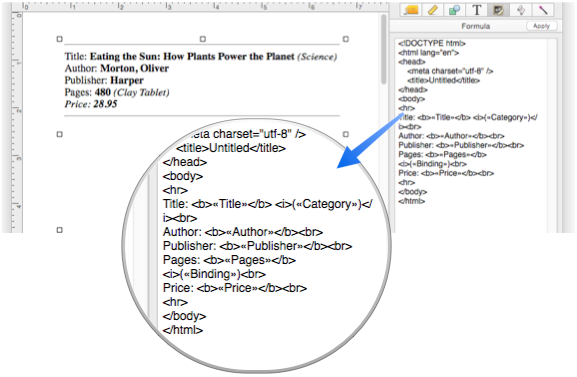
The same technique can be used when generating the HTML content directly.

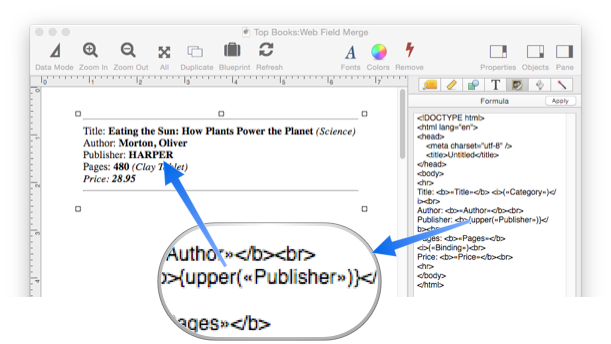
You can also insert a complete formula into the literal text by surrounding the formula with the { and } characters. (However, if you find yourself doing a lot of this it might be better to switch to the Formula mode.) In this example a formula has been used to display the publisher name in all upper case.

WARNING: Literal mode cannot be used if you need to have { and } characters in the web page text. This is sure to be a problem if you are using inline style sheets or have JavaScript embedded in the text. If Panorama sees that you are doing this, it will disable merging of fields and formulas. If you think this might be an issue, the best policy is to use Formula mode, not Literal mode.
Diagnosing Formula Problems
If your formula has a problem it can be a bit tricky to figure out what’s wrong since you can’t directly see the text produced by the formula. In that situation you can use the Object Value dialog to display the entire formula result. See Diagnosing a Formula embedded in a Form Object to learn how to use this dialog.
Referencing External Files in Generated Content
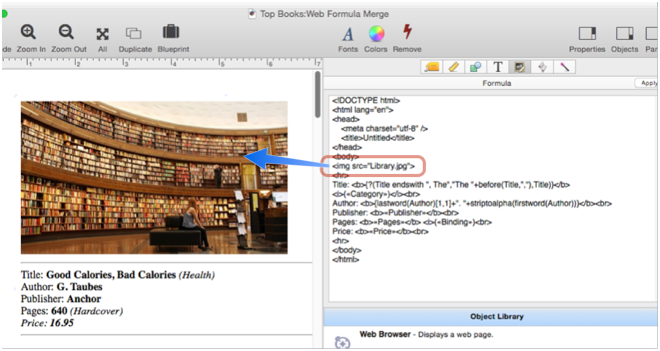
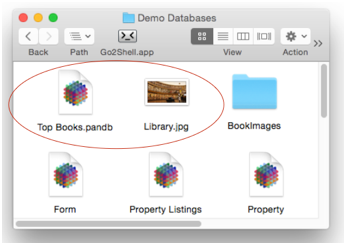
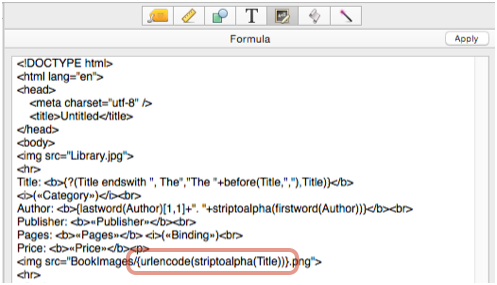
If you have images, css files, javascript files, or other files in the same folder as the database, you can reference them in the HTML like this. As long as they are in the same folder as the database, you don’t need a complete URL, just the name of the file.

This works if the image is in the same folder as the database.

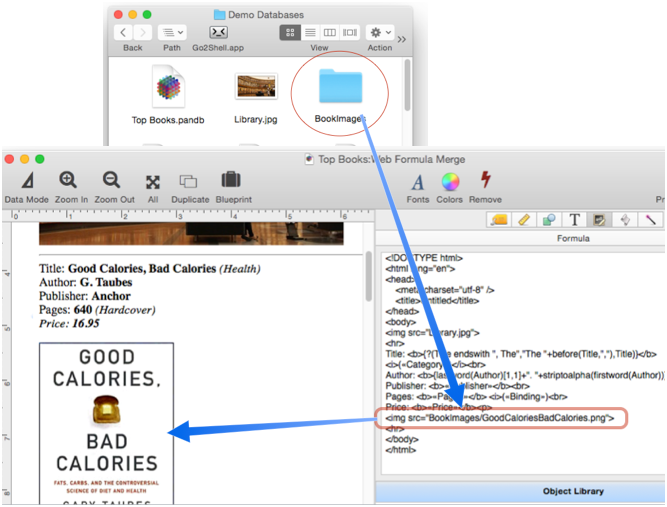
If the external file is in a subfolder of the folder containing the database, you can include the relative path.

This must be a unix path, not HFS, and if there are any spaces, they must be converted to %20.

If you are getting the URL from the database, use the urlencode( function to make sure the spaces are converted properly. (Of course you also have to make sure the image name matches whatever is in the database.)

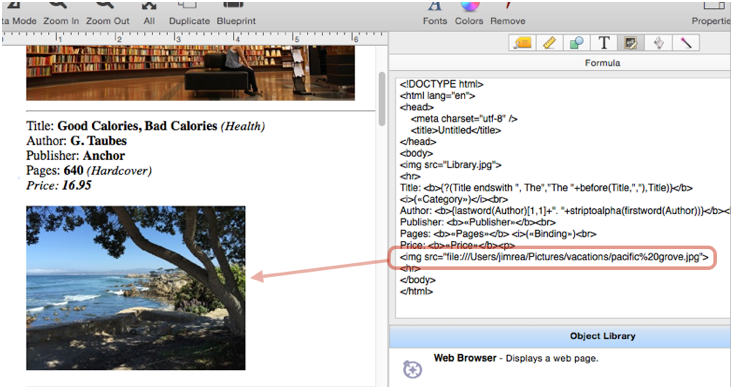
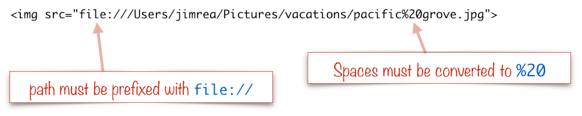
If you want to reference a file that is not in a subfolder of the folder the database is in, you’ll need to include the full path to the file.

The path must be prefixed with file://, and if there are any spaces, they must be converted to %20 (this can be done with the urlencode( function).

Of course, you are not limited to files on your system – you can directly reference any file anywhere on the internet.

Base URL
The Base URL option is only for web pages that you generate on-the-fly, it does not apply to web pages loaded from the internet. The Base URL specifies the default location of files referenced in the HTML. (If the Base URL is left blank, it is automatically set to the folder containing the database.)

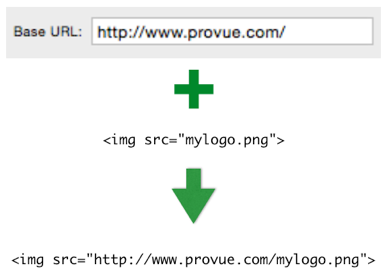
Suppose the Base URL is http://www.provue.com/, as shown above. Then if your HTML code included a reference to an image mylogo.png, that will automatically be adjusted to http://www.provue.com/mylogo.png.

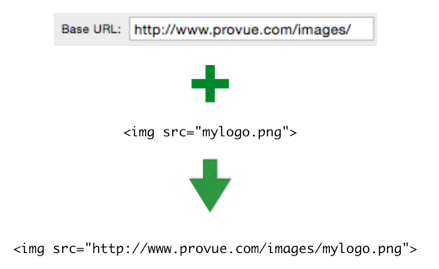
Now suppose the Base URL is changed to http://www.provue.com/images/.
Then the reference to mylogo.png would become http://www.provue.com/images/mylogo.png.

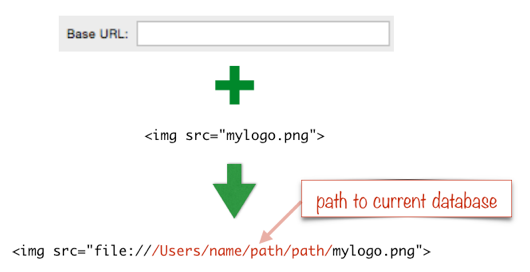
If the Base URL is empty, the reference mylogo.png would become http:///Users/name/path/to/current/database/mylogo.png. This is the situation described in several earlier examples on this page.

The Base URL only applies to URL references that are partial paths. If a URL contains an absolute path (beginning with http:// or file:///) the Base URL has no effect.
Web Browser Examples
Let’s take a look at a couple of common applications for the Web Browser object in Panorama.
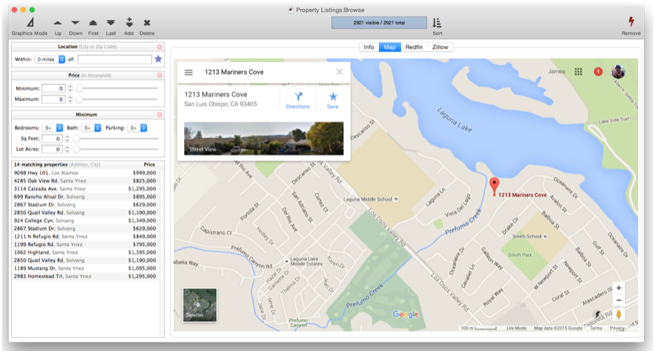
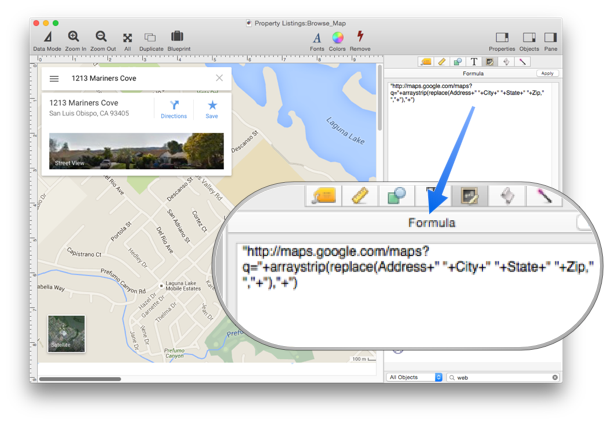
Google Maps – In the United States, it’s really easy to generate a URL for Google Maps using this formula (this example assumes the current database contains fields for Address, City, State and Zip:
mapurl(Address,City,State,Zip)
With this formula, a fully functional map will appear in the form.

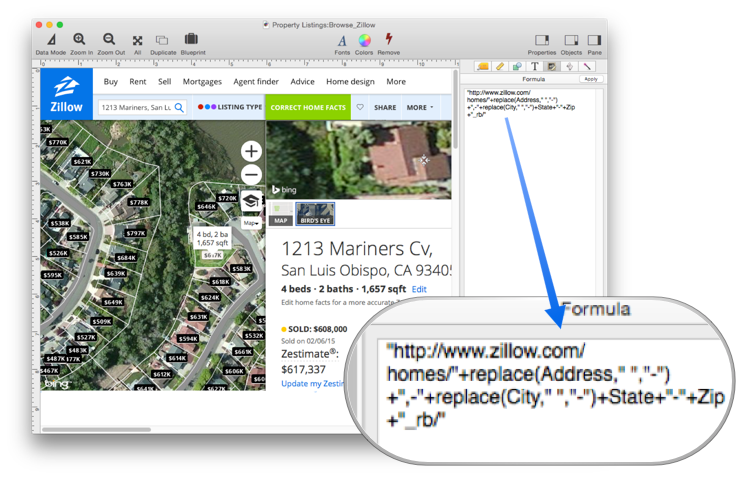
Zillow – Another address based web site is Zillow, for looking up property values.
"http://www.zillow.com/homes/"+
replace(Address," ","-")+",-"+replace(City," ","-")+State+"-"+Zip+"_rb/"
Here’s what this site looks like in a Panorama form.

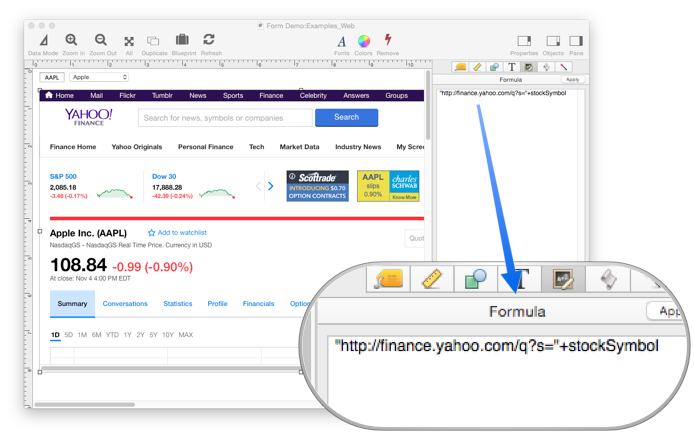
Yahoo Finance – This example uses Yahoo Finance! to display stock information. The formula is (this example assumes the current database contains a field named stockSymbol):
"http://finance.yahoo.com/q?s="+stockSymbol
Here’s today’s information for AAPL (Apple).

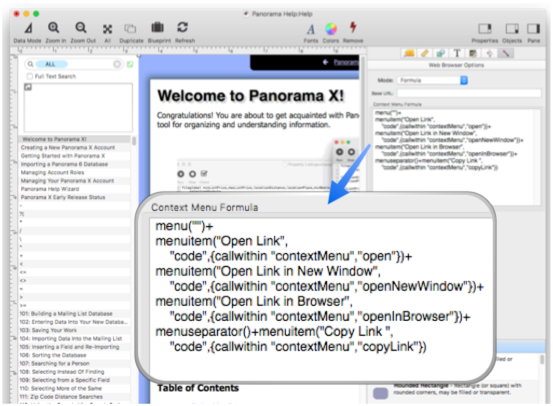
Right Click Context Menu
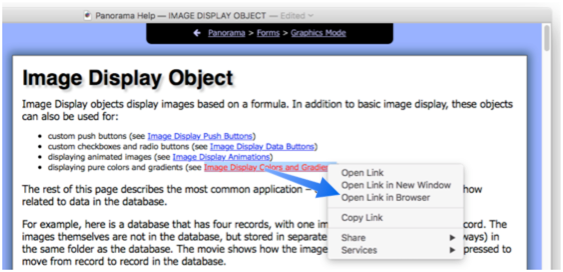
When you right click on a link in Safari, a pop-up menu appears that allows you to open the link in a new tab, new window, copy the link, etc. You can set up a similar pop-up menu for your web browser objects by entering a Custom Menu formula with the menu( and menuitem( functions. You must include the code to be run within each menuitem( function, otherwise the menu won’t actually do anything. Panorama’s Help wizard uses this technique, as shown here:

With this formula defined, right clicking a link causes this pop-up menu to appear.

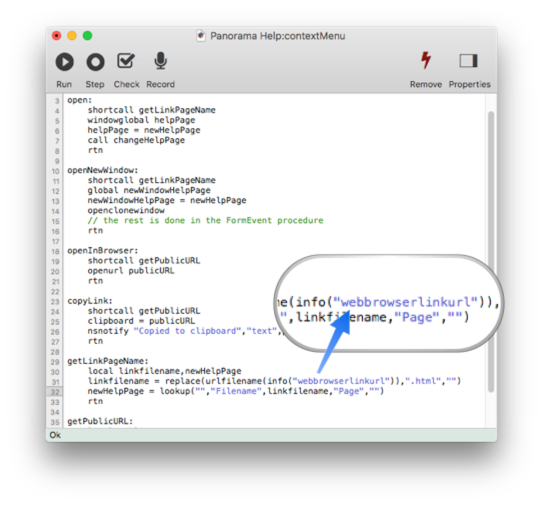
When an item in the menu is chosen, the code set up in the menuitem( function runs. The code can use the info(“webbrowserlinkurl”) function to find out the URL of the clicked link. Here is the code the Panorama Help wizard uses to open a new window with the selected link:

The code can also use the info(“webbrowserlinklabel”) function to find out the text associated with the clicked link.
Panorama/JavaScript Interface
Once a web page is displayed, Panorama can communicate with it using JavaScript, and the web page can talk to Panorama. Here are some of the tasks that can be performed.
- JavaScript can change all the HTML elements in the page
- JavaScript can change all the HTML attributes in the page
- JavaScript can change all the CSS styles in the page
- JavaScript can remove existing HTML elements and attributes
- JavaScript can add new HTML elements and attributes
- JavaScript can react to all existing HTML events in the page
- JavaScript can create new HTML events in the page
To learn more, see Web Browser Programming.
See Also
- info("webbrowserlinklabel") -- returns the url of the link right clicked in a Web Browser object.
- info("webbrowserlinkurl") -- returns the url of the link right clicked in a Web Browser object.
- javascriptconstant( -- converts an expression into a JavaScript literal.
- javascriptstring( -- converts a text string into a JavaScript string
- Web Browser Programming -- programming a Web Browser Object (including JavaScript).
History
| Version | Status | Notes |
| 10.0 | New | New in this version |