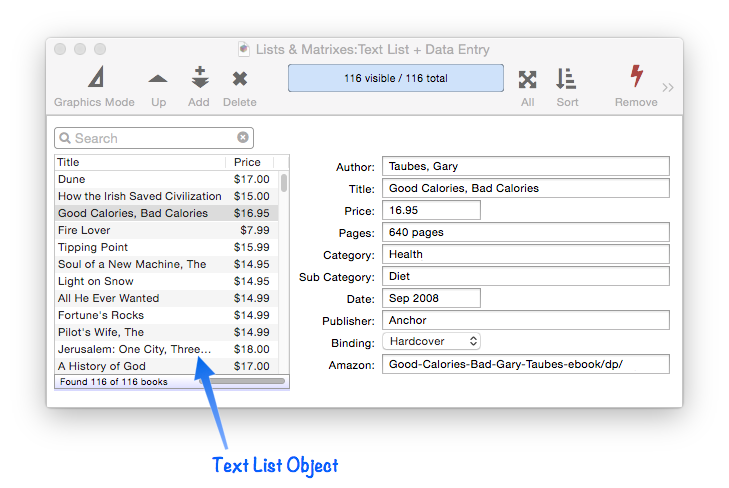
Panorama has two special types of objects for displaying multiple items of data in a grid. First is the Text List Object, which displays multiple rows of text in one or more columns:

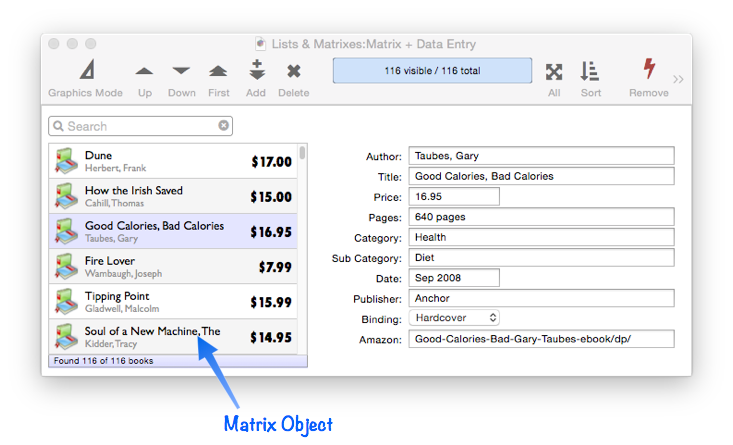
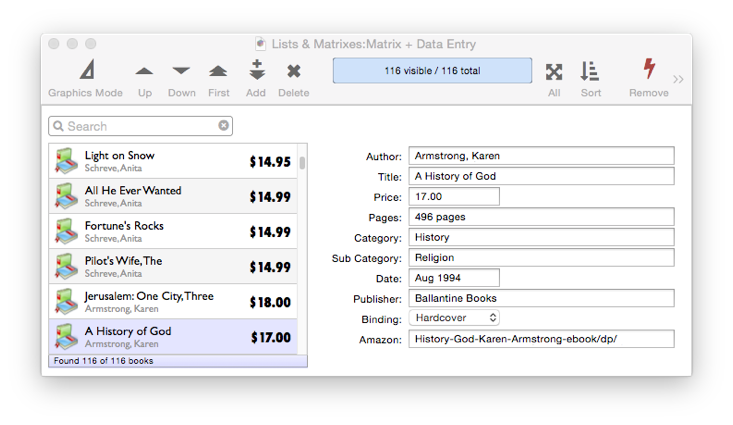
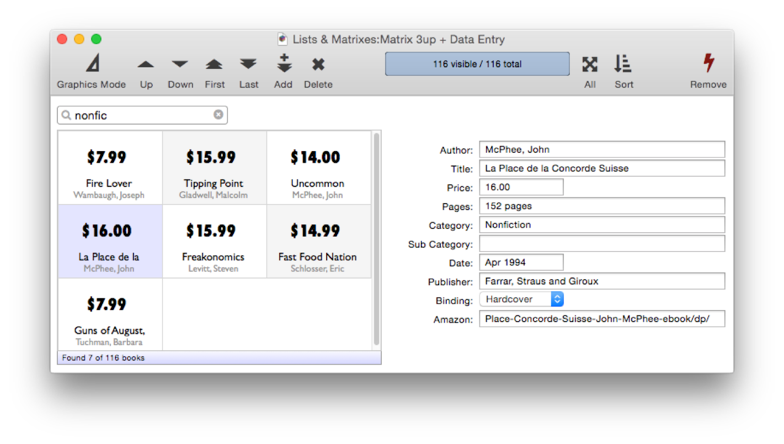
Second is the Matrix Object, which allows a custom arrangement for each element of the grid. Setting up a Matrix Object is quite a bit more work, but it provides more layout flexibility, as shown in this example.

In Panorama’s internal code, Text List and Matrix objects are very closely related. In fact, they actually share the exact same code for handling the data to display, in a code module called LiveArrayObject. As you might guess from the name, both of these objects display arrays of data. As you’ll see, not only can they display a pre-made array, but they can also generate the array to display on the fly from a database.
This topic page gives an overview of how Text List and Matrix objects work and can be used. For the details, see these in-depth pages:
- Displaying Data in a Grid -- fundamentals of displaying data in a grid (Text List/Matrix).
- Matrix Clicking -- handling clicks in a Matrix Object.
- Matrix Constructor -- quickly creating a Matrix Object from a template.
- Matrix Database Integration -- synchronizing a Matrix Object with a database.
- Matrix Geometry -- customizing the size and geometry of Matrix Object elements.
- Matrix Header and Horizontal Scrolling -- setting up a custom header for a Matrix Object grid.
- Matrix Object Frame -- setting up the arrangement of items within a Matrix Object.
- Matrix Object -- displaying a grid of items with a custom arrangement.
- Matrix Programming -- programming a Matrix object.
- Text List Appearance -- customizing the appearance of a Text List Object.
- Text List Constructor -- quickly creating a Text List Object from a template.
- Text List Database Integration -- synchronizing a Text List Object with a database.
- Text List Multiple Columns -- displaying multiple columns in a Text List Object
- Text List Object -- displaying a grid of text.
- Text List Programming -- programming a Text List Object.
- Text List Searching -- searching within a Text List Object.
- Text List Selection -- selecting items in a Text List Object.
There are also three detailed training videos covering these objects.
Displaying Multiple Items Without a Grid
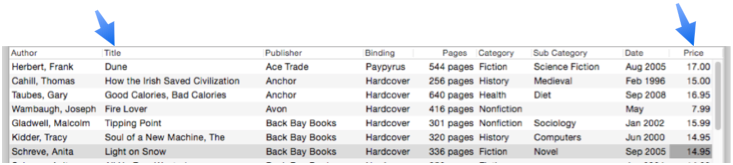
To see the contrast, let’s start by looking at how multiple items of data can displayed without using these grid based objects. For my examples, I’m going to display two fields, Title and Price, from this database of books.

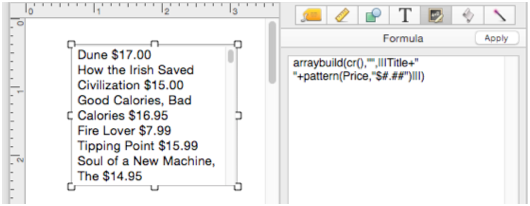
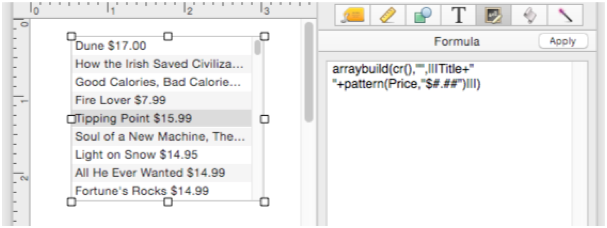
This data can be displayed in a Text Display Object by using a formula with the arraybuild( function:
arraybuild(cr(),"",|||Title+" "+pattern(Price,"$#.##")|||)
With this formula, the Text Display Object does display multiple items of data from the database. But it’s not formatted very nicely, with some items split over multiple lines, and it’s not possible to select a particular title.

Displaying Multiple Items With a Text List
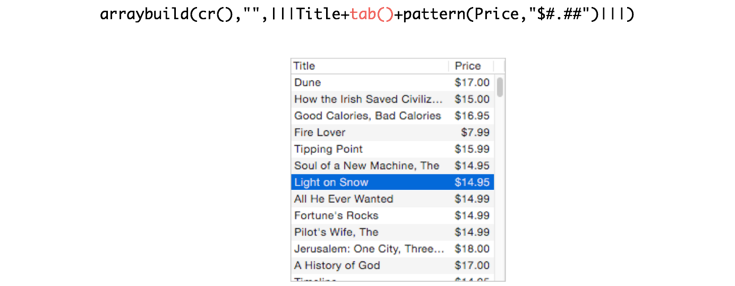
Here is the exact same example, but using a Text List Object instead of a Text Display Object.

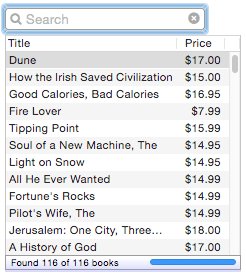
That’s an improvement – at least each item is consistently on a single line, and a title can be clicked to select it (see Text List Selection). But we can do better. Here is the same object, but adjusted to display the data in two columns – that’s a lot nicer! Text List objects can have as many columns as you like, and you can control the title, width and alignment of each column (see Text List Multiple Columns).

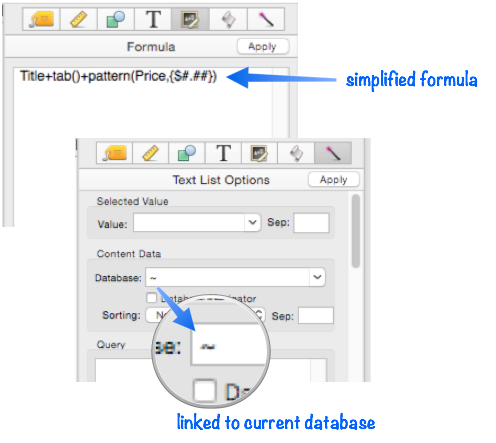
The most common uses for Text List and Matrix objects are to display data from a database. To make that easier, the arraybuild( function is actually built into these objects. So I can get rid of this function, I don’t need it. Here is the same object linked to the database, with the simplified formula (no arraybuild( function).

This makes it a bit easier to set up, but more importantly, it allows these objects to be very tightly integrated with the database, as you’ll see in a moment. (By the way, a Text List or Matrix object can be linked to any open database, not just the database they happen to be in.)
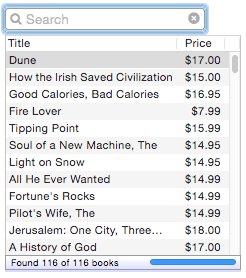
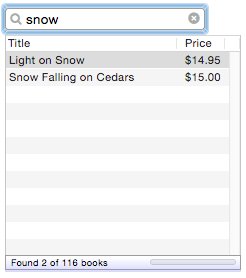
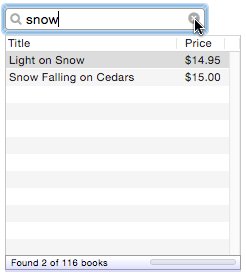
Let’s kick it up a notch – Text List and Matrix objects have built in searching! All you have to do is set up a search formula, there is no programming at all. As in zero lines of code, none, zip, nada. Here is searching in action – see Text List Searching to learn how to set it up.

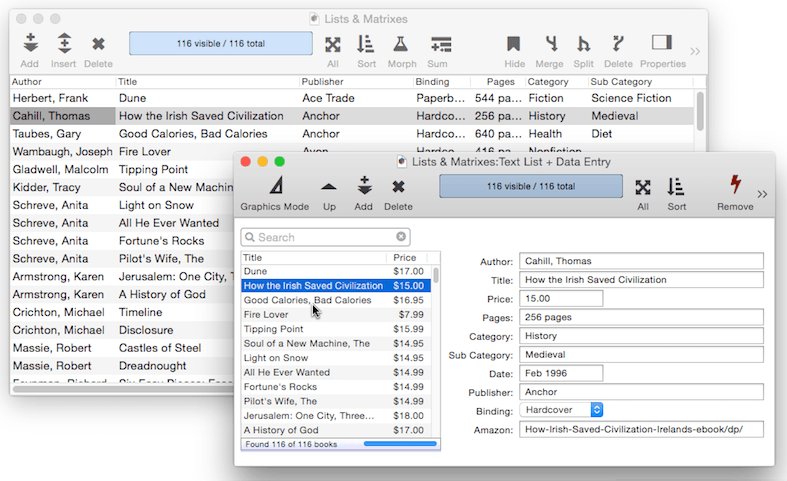
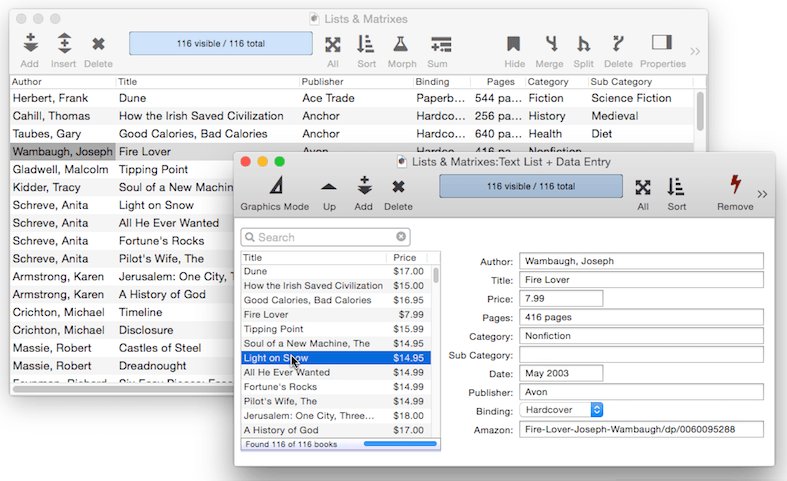
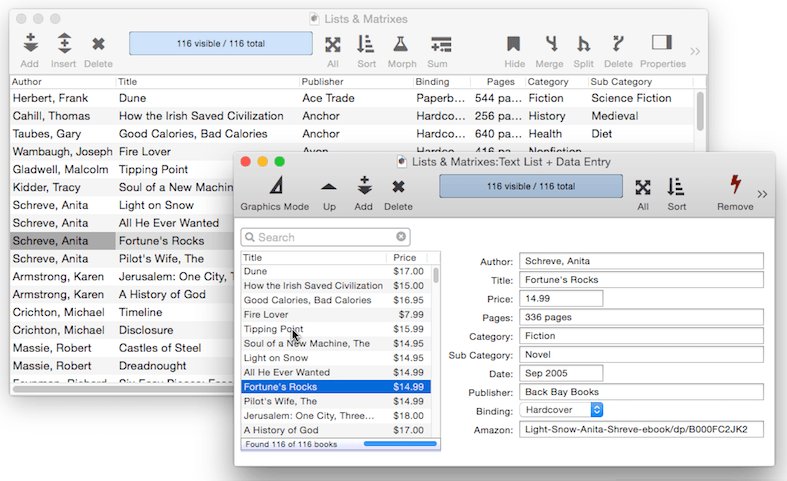
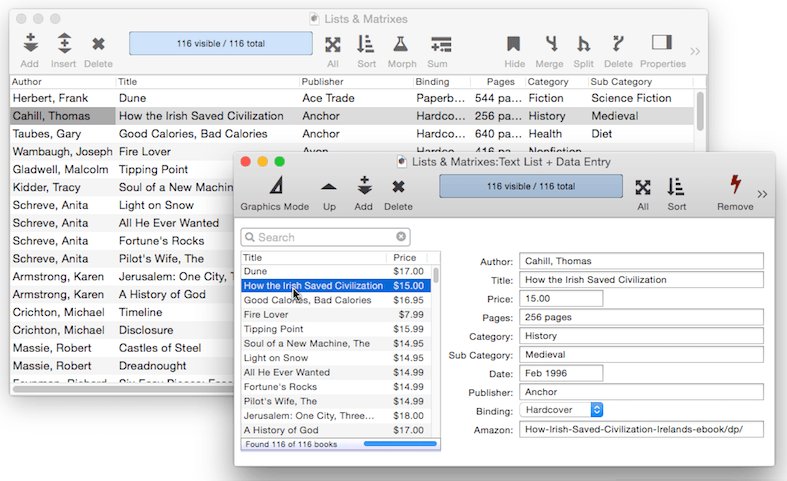
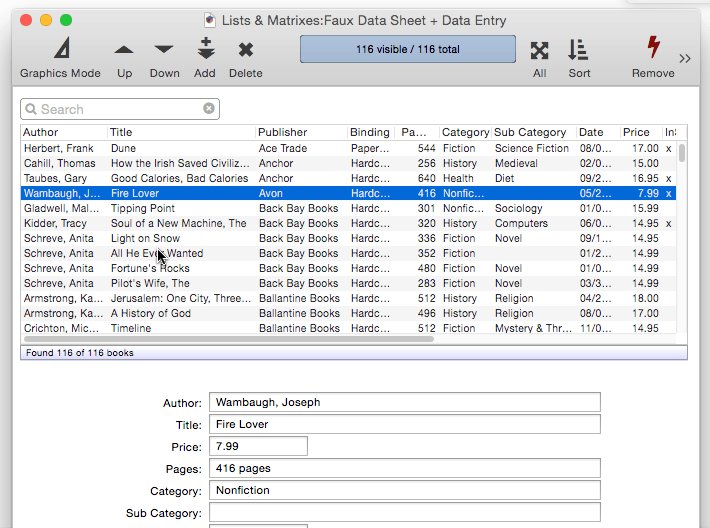
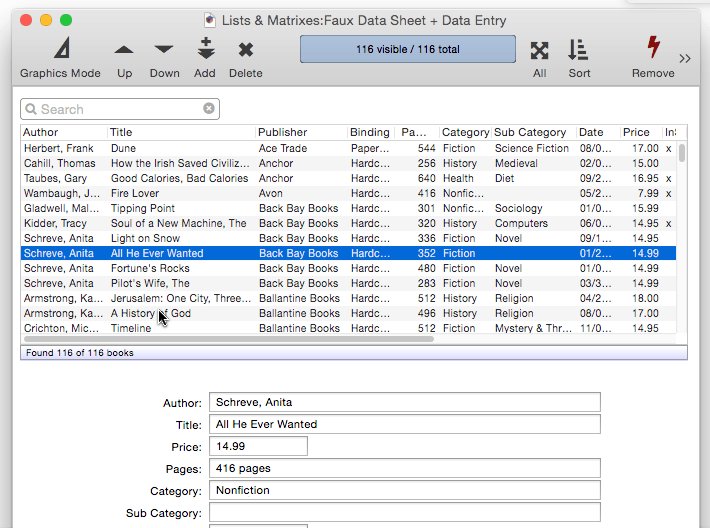
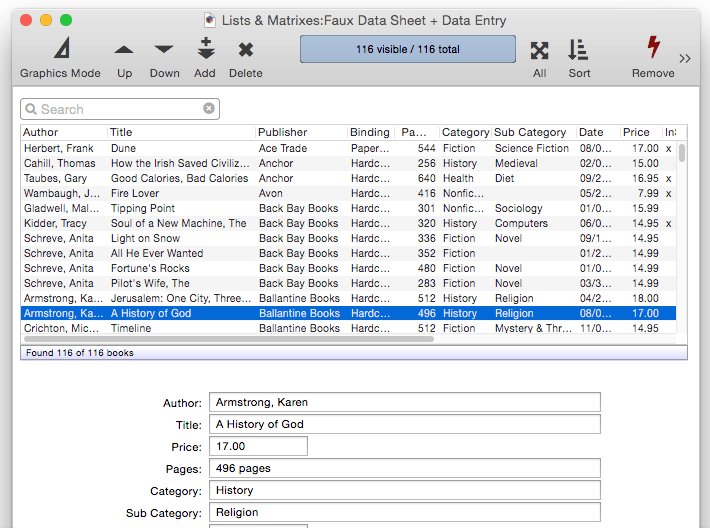
By enabling the Database Navigator option with a checkbox, a Text List Object or Matrix Object can be tightly linked to the database being displayed. With this option enabled, clicking on a row in the list automatically jumps the database to that record. In fact, it works both ways – clicking on a different record in the data sheet causes the corresponding Text List or Matrix row to be highlighted.

And once again, all of this is done for you automatically simply by clicking on one checkbox – there is NO programming involved. See Text List Database Integration and Matrix Database Integration.
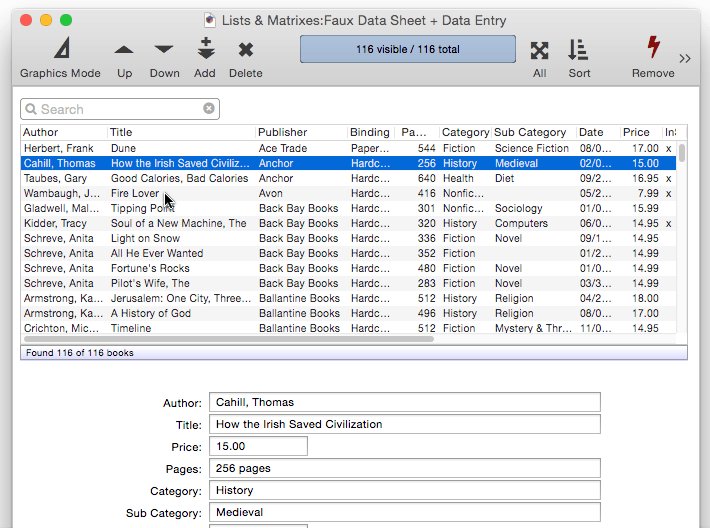
It is even possible to make a Text List Object that is an exact clone of the arrangement of the data sheet. This is very easy to set up, and if fields are later added or removed, the Text List Object will automatically update to the new arrangment the next time the form is opened or switched into graphics mode.

Displaying Multiple Items With a Matrix
A Matrix Object has all the capabilities of Text List objects, including searching and database navigation. The only difference is that instead of a rigid row and column grid, you can layout each matrix cell any way you want. Of course the trade-off is that it takes extra time to do the layout.

A Matrix Object is not limited to a single column (see Matrix Geometry).

(However, a single column is a LOT faster if you have more than a few dozen items.)
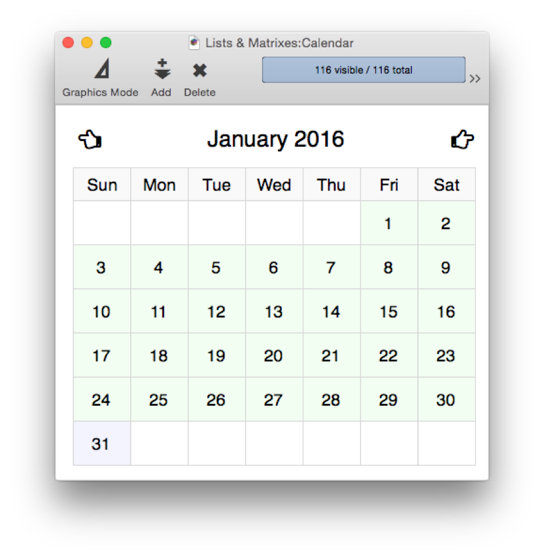
You can even use matrix objects to create a calendar. This calendar is created with two matrix objects, one for the days of the week, and one for the body of the calendar.

Hopefully at this point you’re pretty excited about learning about Text Lists and Matrixes. To dive into the details, see these topics:
- Displaying Data in a Grid -- fundamentals of displaying data in a grid (Text List/Matrix).
- Matrix Clicking -- handling clicks in a Matrix Object.
- Matrix Constructor -- quickly creating a Matrix Object from a template.
- Matrix Database Integration -- synchronizing a Matrix Object with a database.
- Matrix Geometry -- customizing the size and geometry of Matrix Object elements.
- Matrix Header and Horizontal Scrolling -- setting up a custom header for a Matrix Object grid.
- Matrix Object Frame -- setting up the arrangement of items within a Matrix Object.
- Matrix Object -- displaying a grid of items with a custom arrangement.
- Matrix Programming -- programming a Matrix object.
- Text List Appearance -- customizing the appearance of a Text List Object.
- Text List Constructor -- quickly creating a Text List Object from a template.
- Text List Database Integration -- synchronizing a Text List Object with a database.
- Text List Multiple Columns -- displaying multiple columns in a Text List Object
- Text List Object -- displaying a grid of text.
- Text List Programming -- programming a Text List Object.
- Text List Searching -- searching within a Text List Object.
- Text List Selection -- selecting items in a Text List Object.
See Also
- Matrix Clicking -- handling clicks in a Matrix Object.
- Matrix Constructor -- quickly creating a Matrix Object from a template.
- Matrix Database Integration -- synchronizing a Matrix Object with a database.
- Matrix Geometry -- customizing the size and geometry of Matrix Object elements.
- Matrix Header and Horizontal Scrolling -- setting up a custom header for a Matrix Object grid.
- Matrix Object -- displaying a grid of items with a custom arrangement.
- Matrix Object Frame -- setting up the arrangement of items within a Matrix Object.
- Matrix Programming -- programming a Matrix object.
- Text List Appearance -- customizing the appearance of a Text List Object.
- Text List Constructor -- quickly creating a Text List Object from a template.
- Text List Database Integration -- synchronizing a Text List Object with a database.
- Text List Multiple Columns -- displaying multiple columns in a Text List Object
- Text List Object -- displaying a grid of text.
- Text List Programming -- programming a Text List Object.
- Text List Searching -- searching within a Text List Object.
- Text List Selection -- selecting items in a Text List Object.
History
| Version | Status | Notes |
| 10.0 | New | New in this version. |