Previous: 207: Searchable List
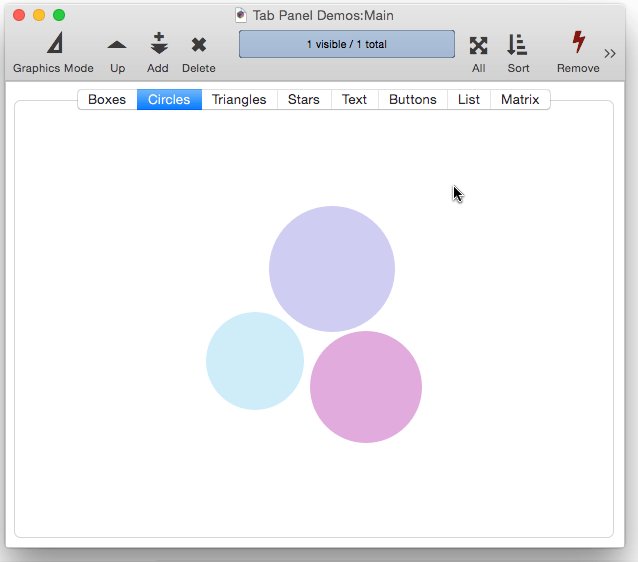
Tab Panels provide a way to cram a lot of user interface into a limited area. Before adding a tab panel to our mailing list, let’s take a look at a simple tab panel in action.

Tab Panel Forms
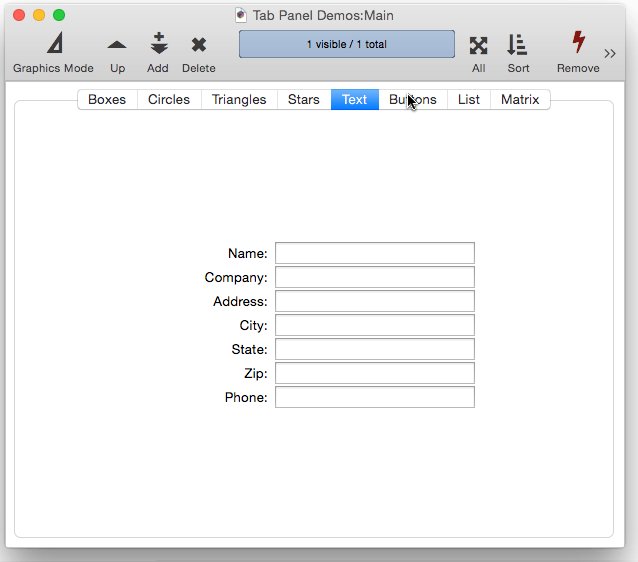
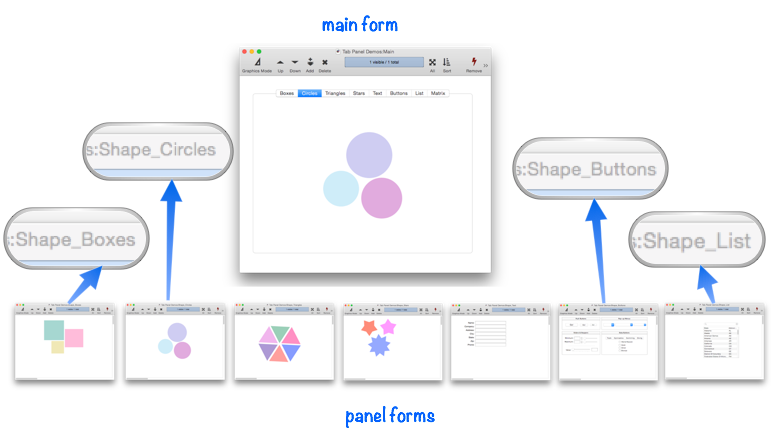
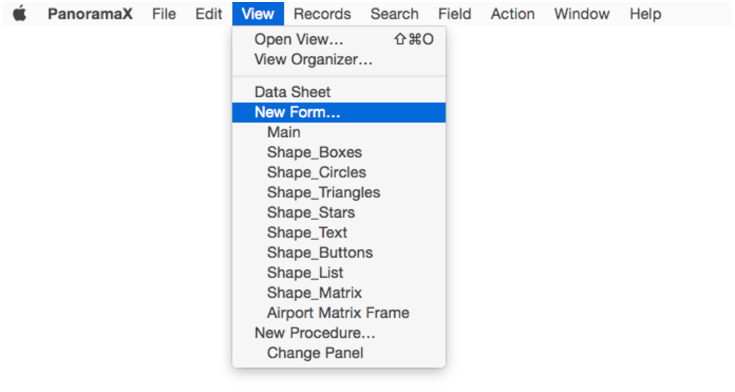
To create a Tab Panel you need a lot of forms – the main form, and a separate form for each button in the tab panel.

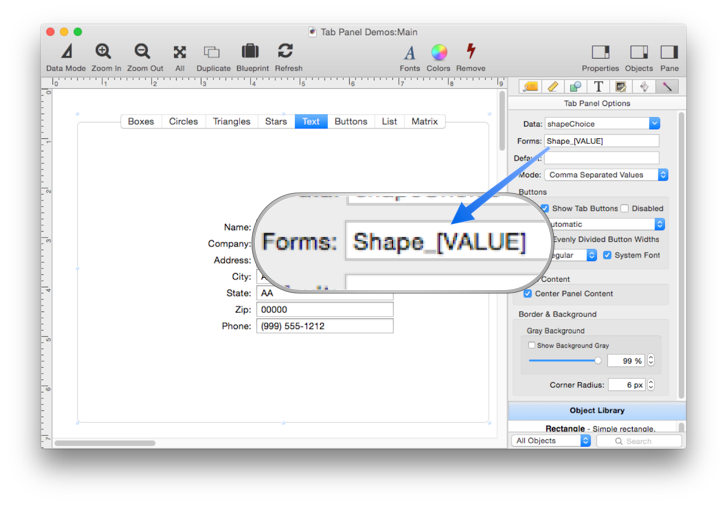
The names for the panel forms must follow a template that you set up in the Forms option. In this example, the template consists of Shape_ followed by the button name.

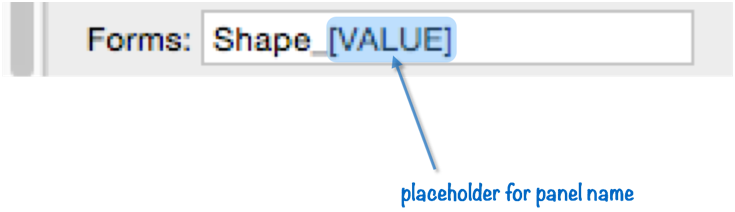
This option contains a template that is used to construct a form name from the panel name. This template must contain [VALUE], which will be replaced by the actual name of the panel to create the form name.

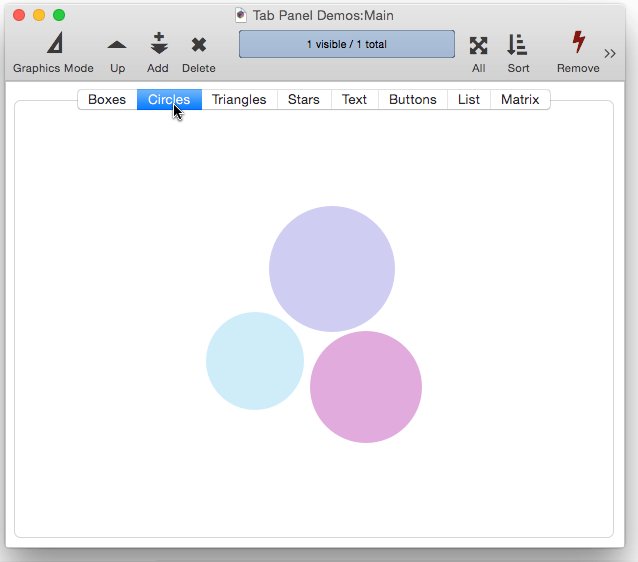
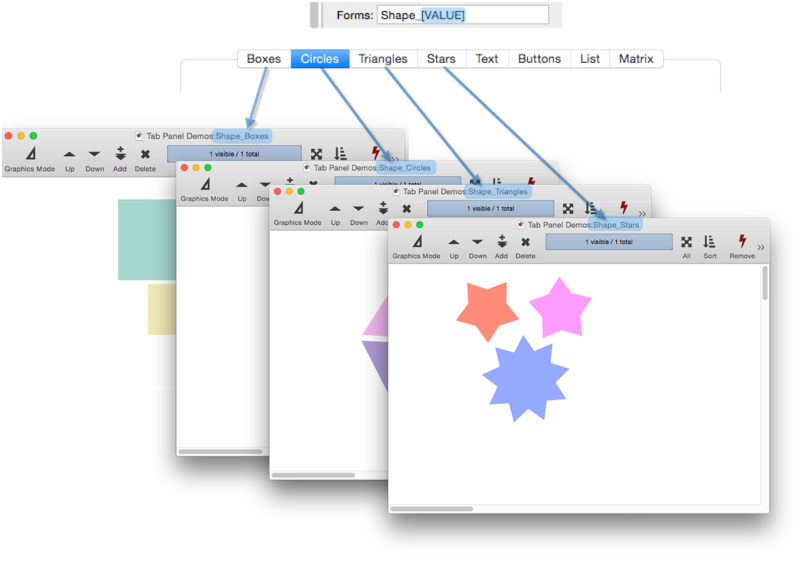
So in this example the form names must be Shape_Boxes, Shape_Circles, Shape_Triangles, etc. Once you’ve set up the template, it’s up to you to create forms with the proper names that conform to the template you have set up, as well as the button names you have specified (though the Tab Panel Constructor can do this for you).

Other than giving each form the correct name, you don’t have to do anything special when you create new forms for the panels. They don’t have to be in any order, and there is nothing special about these forms other than that the name has to match the template format.

Adding a Tab Panel to the Searchable List Form
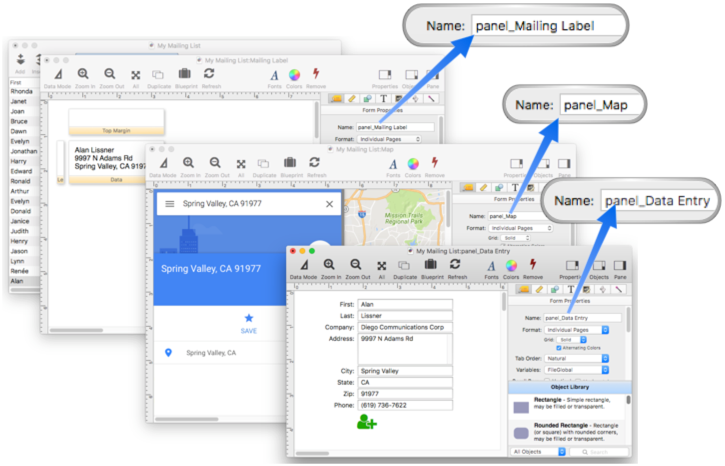
A moment ago I created a form with a searchable list. Now I’ll add a tab panel to this form. I’ll use the data entry and map forms as panels in this tab panel, so my first task is to rename these forms with a common prefix (panel_) so that they can be used in the tab panel.

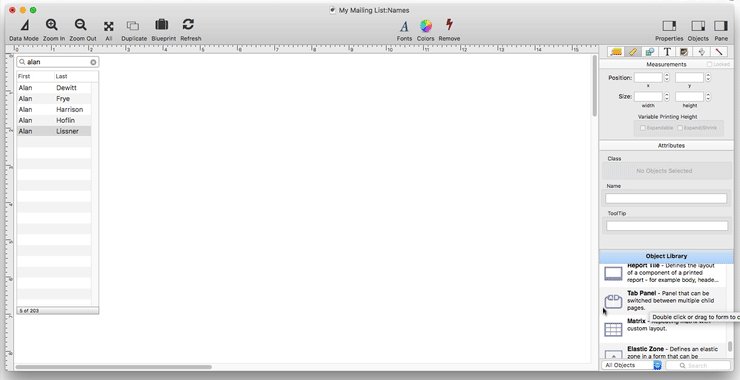
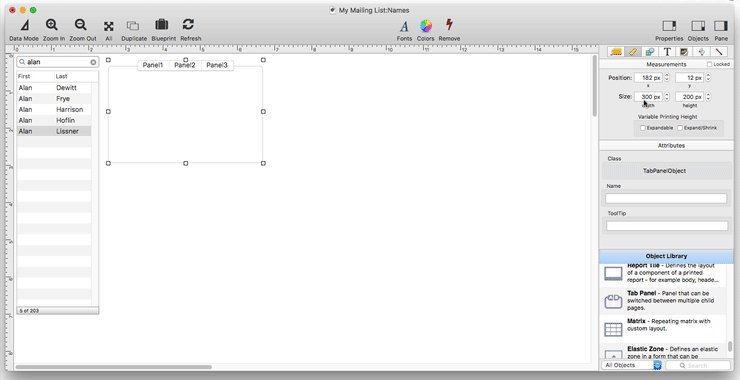
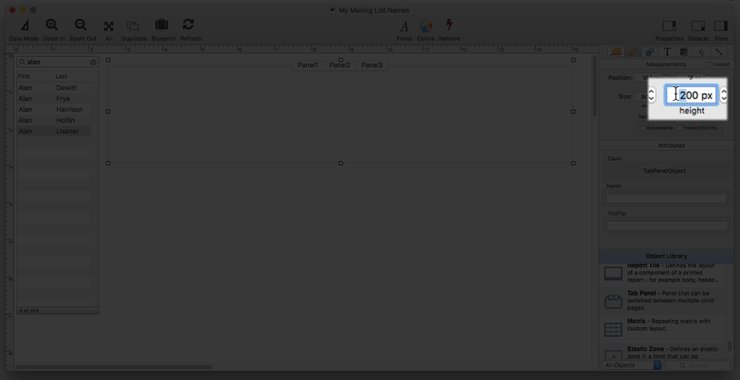
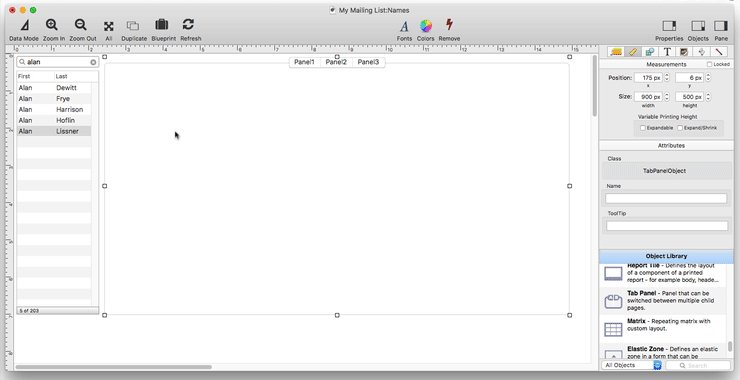
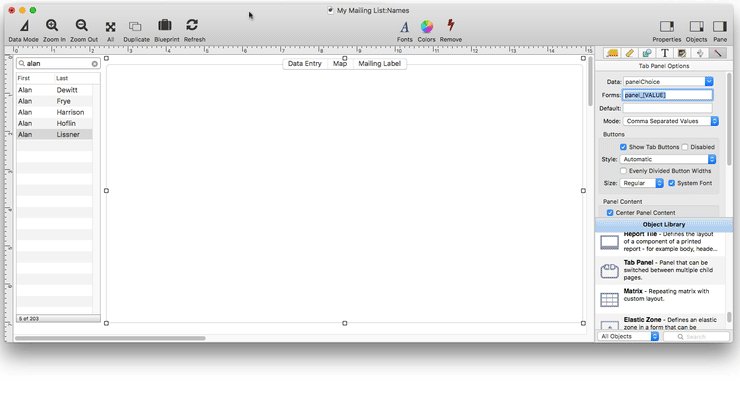
Now I close those forms, open the Names form (created in the previous lesson), then create and position the tab panel object.

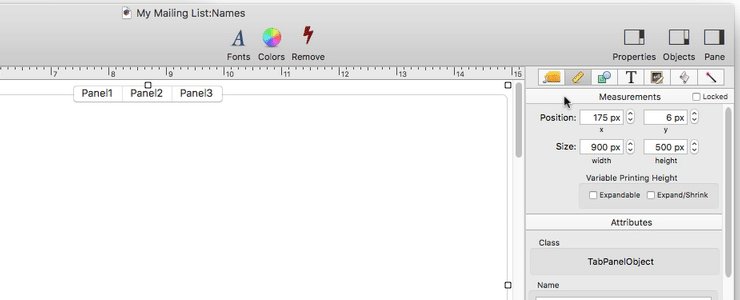
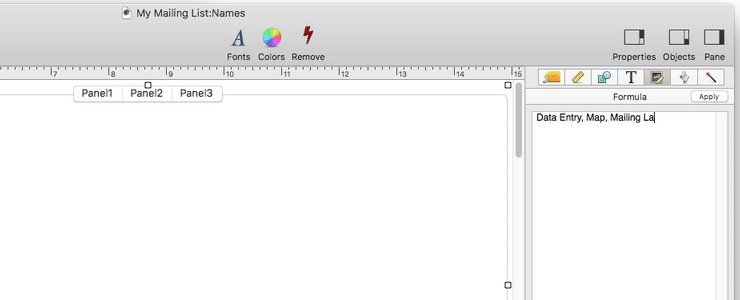
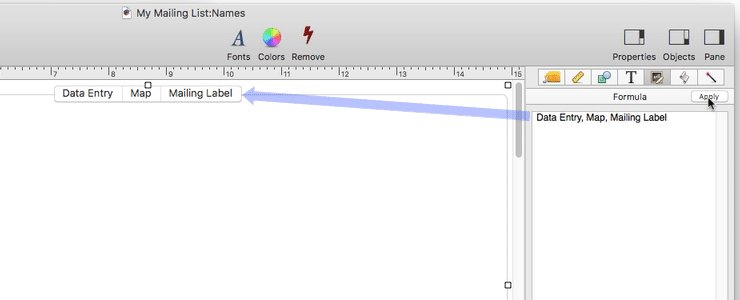
Now I enter the tab panel names into the Formula pane of the object inspector panel. The names are separated by commas. These must be the same names as the forms we just renamed, but without the common prefix.

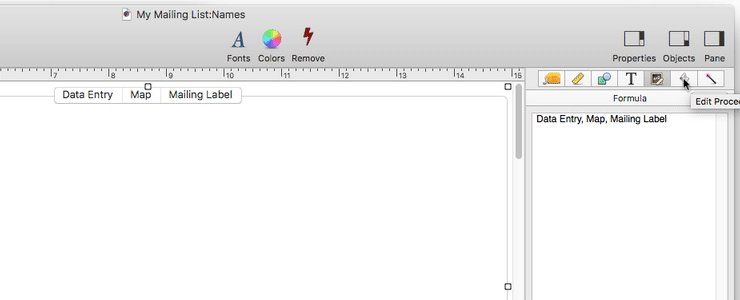
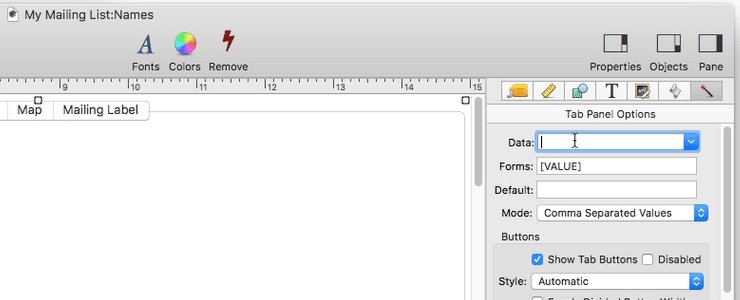
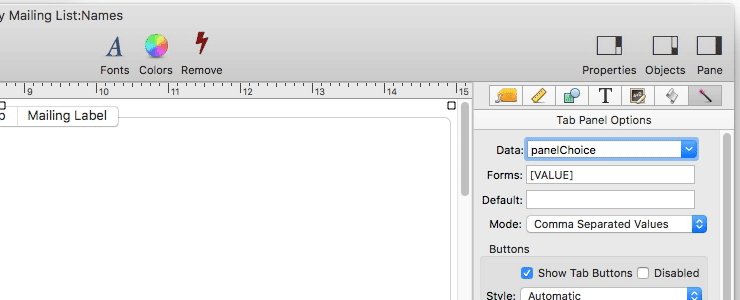
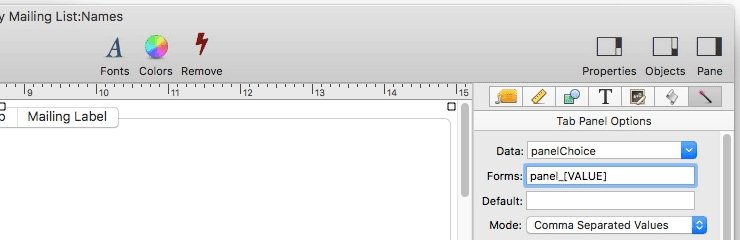
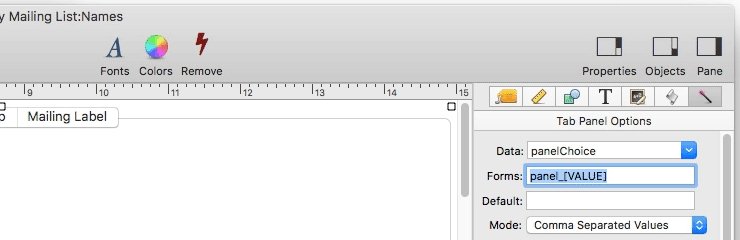
Panorama uses a variable to keep track of which panel is currently selected. It’s up to me to specify the name of this variable, which I do via the Data option in the last pane of the object inspector panel. I’ll call this variable panelChoice. (In this example it’s not really important what the variable name is, as long as it isn’t used anywhere else.)

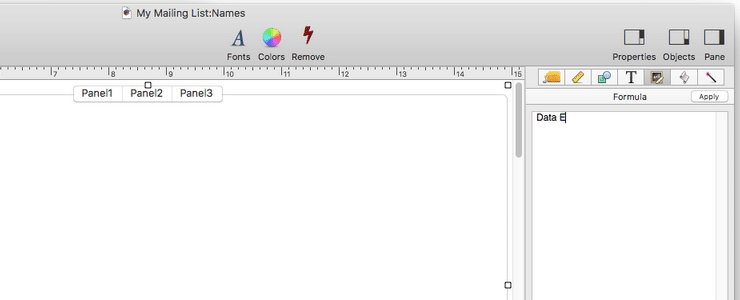
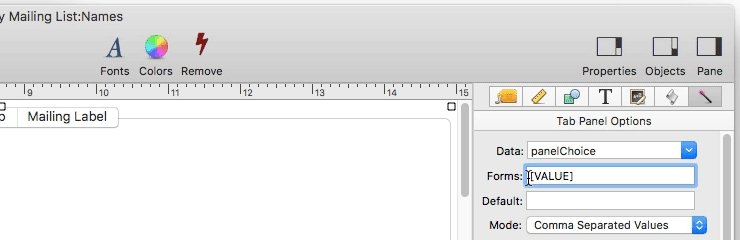
The final step is to specify the forms to be used for the panels. Type in the prefix used when naming the forms (panel_), followed by [VALUE] (which represents the button name).

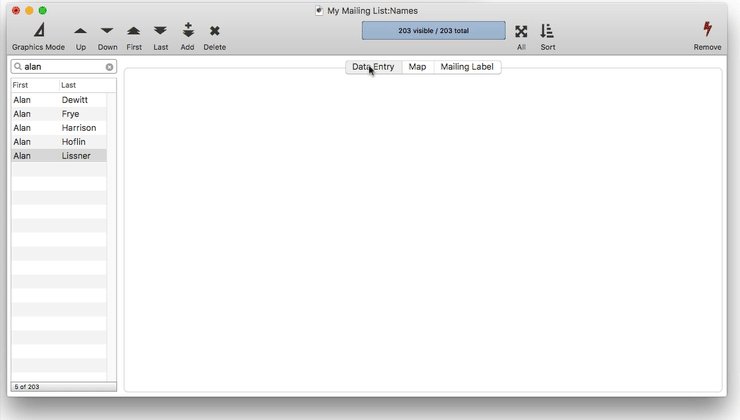
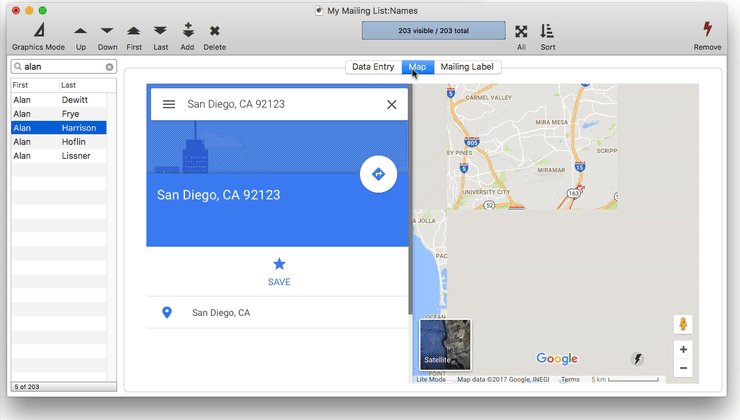
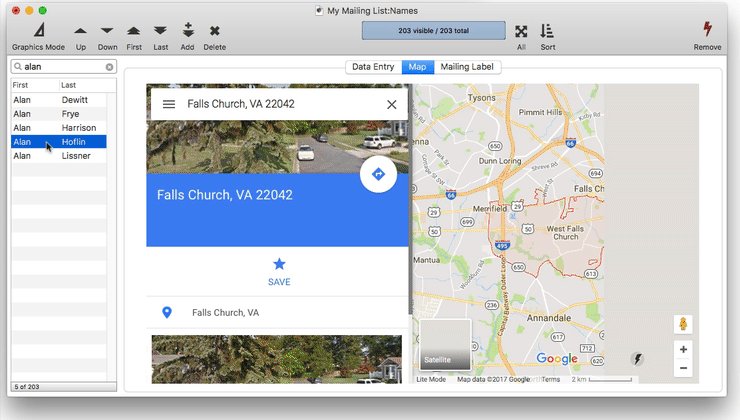
The tab panel is now ready to use, so I’ll switch to data mode to try it out. I can use the text list to search for a person, then choose whether to display and edit the data, or to view a map.

Tab Panels are a great way to pack a lot of functionality into a small space. To learn more about tab panels, see Tab Panel Object.
Next: 301: Building and Organizing a Checkbook
See Also
- Tab Panel Appearance -- appearance options for a Tab Panel Object.
- Tab Panel Buttons and Selection -- button options for a Tab Panel Object.
- Tab Panel Constructor -- quickly creating a Tab Panel Object from a template.
- Tab Panel Content -- setting up the content for a Tab Panel Object.
- Tab Panel Forms -- setting up the forms for a Tab Panel Object.
- Tab Panel Object -- switchable tab panels.
History
| Version | Status | Notes |
| 10.0 | New | New in this version. |