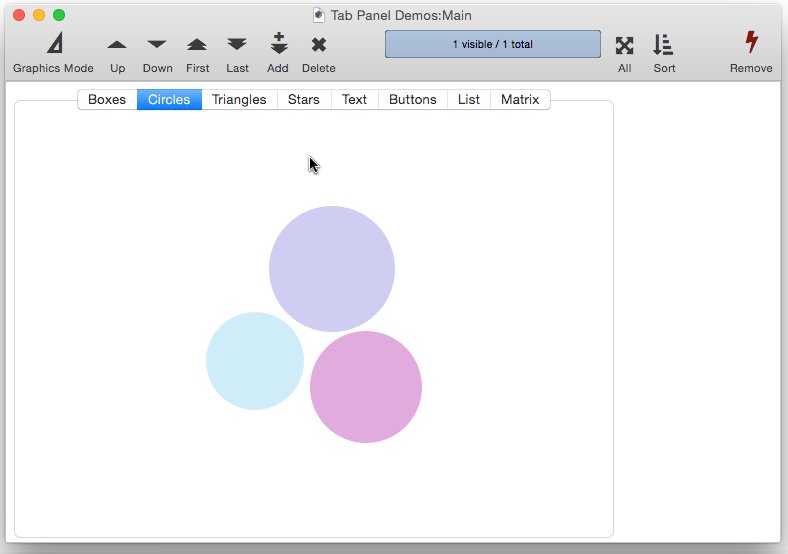
Tab Panels provide a way to cram a lot of user interface into a limited area. Before diving into the details, let’s take a look at a tab panel in action.

There is a lot to learn about Tab Panels, so there are several help topics that discuss them.
- Tab Panel Appearance -- appearance options for a Tab Panel Object.
- Tab Panel Buttons and Selection -- button options for a Tab Panel Object.
- Tab Panel Constructor -- quickly creating a Tab Panel Object from a template.
- Tab Panel Content -- setting up the content for a Tab Panel Object.
- Tab Panel Forms -- setting up the forms for a Tab Panel Object.
- Tab Panel Object -- switchable tab panels.
There is also a detailed training video covering tab panels.
If you just wanted to get started quickly without having to learn all the details, see the Tab Panel Constructor, which shows how to create a Tab Panel in a minimal amount of time.
Tab Panel Principles
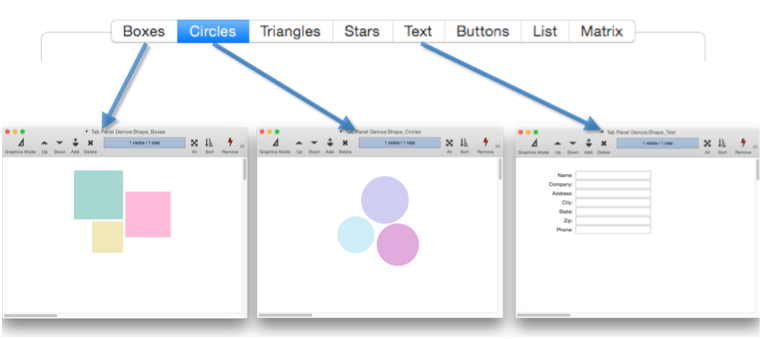
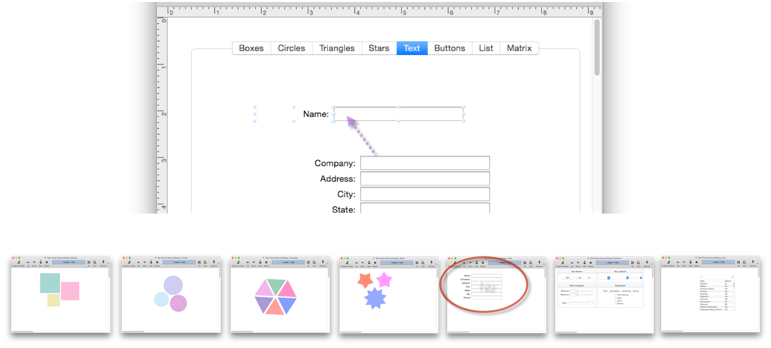
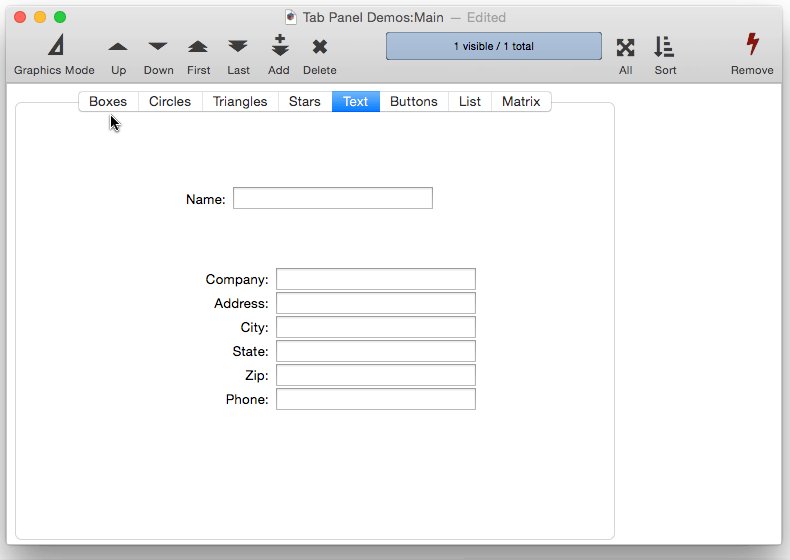
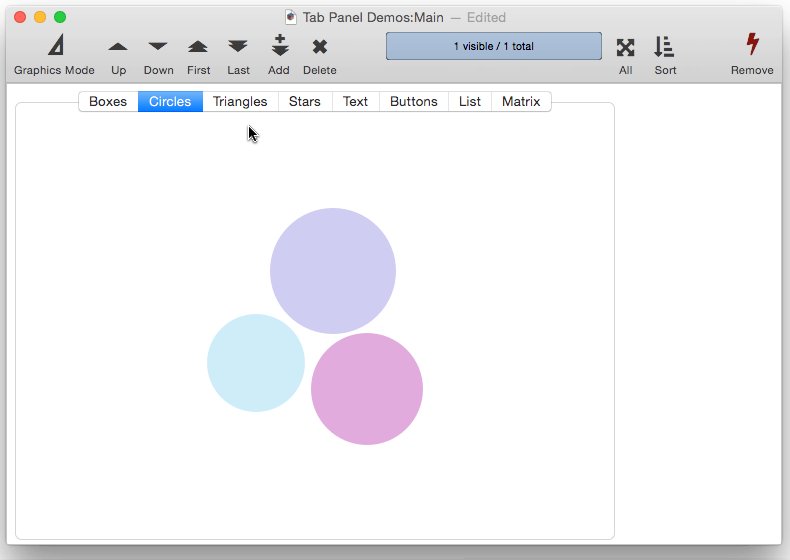
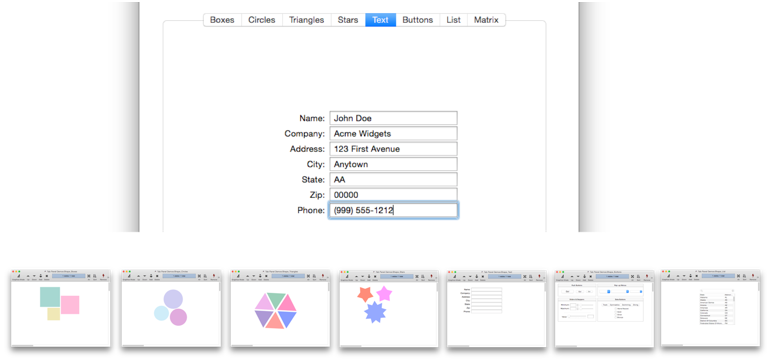
A Tab Panel pulls its content from other forms in the database. You have to set up a separate form for each panel. In this example, the tab panel has 8 buttons so 8 forms are required, three of which are shown in this illustration.

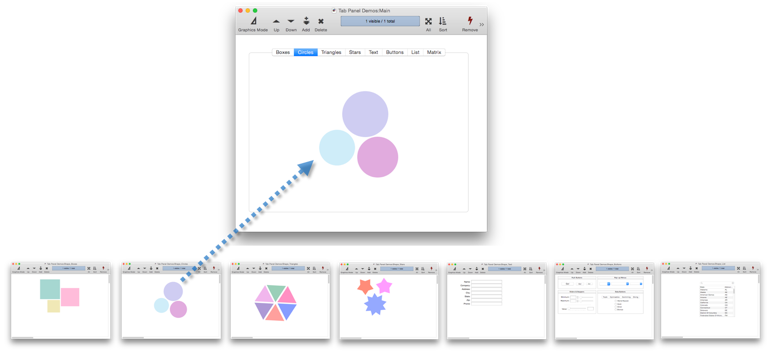
When you click on one of the tab panel buttons, Panorama actually copies the objects in the form into the tab panel. At this point, there are temporarily two copies of these objects, one copy in the original form, and another in the form containing the tab panel.

When you click on another tab panel button, Panorama deletes all of the objects inside the tab panel, then copies the objects from the newly chosen form. To the person clicking the button, it simply appears that the tab panel contents have changed (which they have).

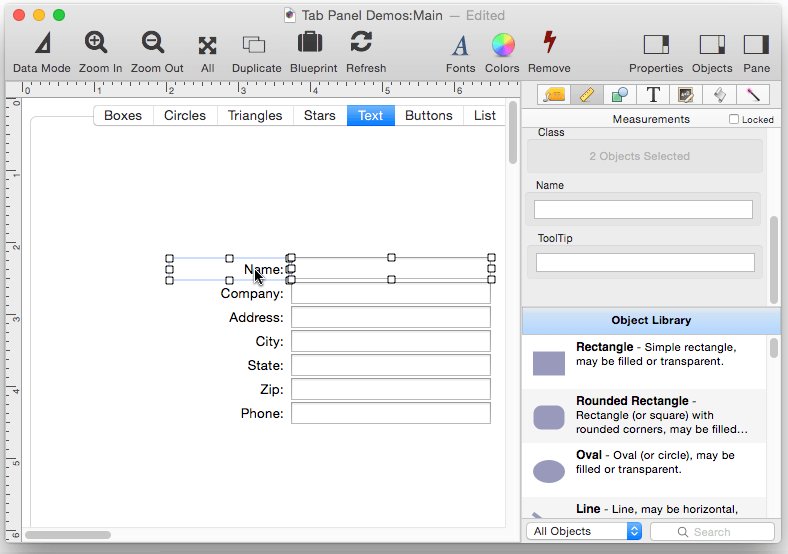
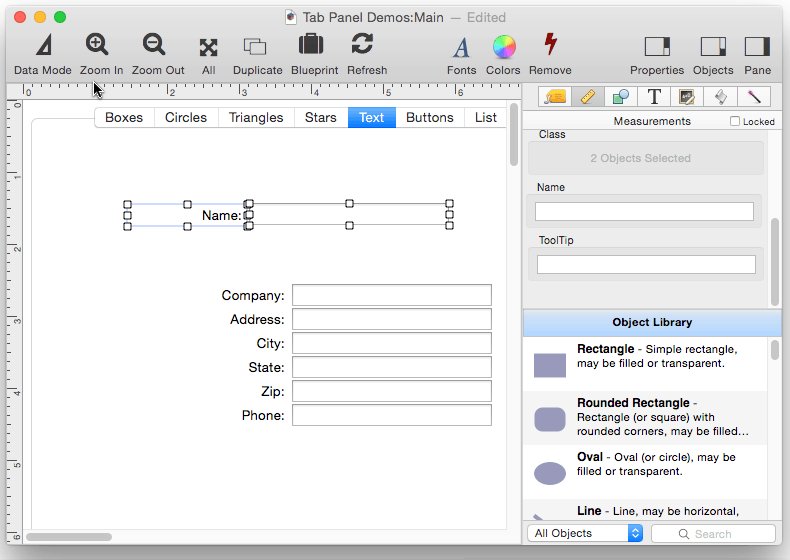
The objects are actually copied, just as if you had switched into Graphics Mode and cut and pasted the objects manually. In fact, if you go into Graphics Mode, you’ll find that you can manipulate these objects manually.

As I’ll explain in a moment that isn’t really a very good idea, but it does show that these objects are copies. Notice that the original form has not been affected by manipulating the objects inside the tab panel.

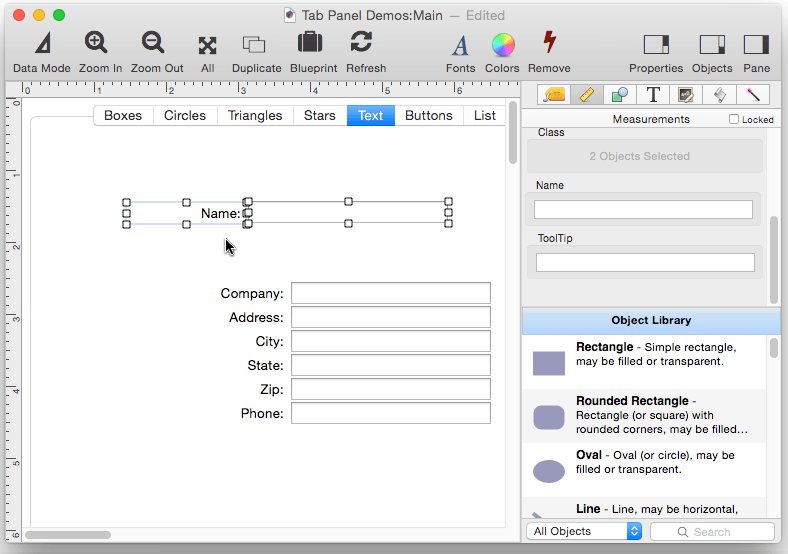
If you go back to Data Mode and flip to another panel and then flip back, the changes disappear. So you can see why you don’t want to make changes to objects inside the tab panel itself. If you want to change the arrangment of these objects, you need to do so in their original form (see Tab Panel Forms).

Note that this only applies to objects inside the tab panel. Other objects on the form aren’t affected, as long as they are outside the borders of the tab panel. In other words, it’s fine to manually manipulate objects outside of the tab panel object (or the tab panel object itself).
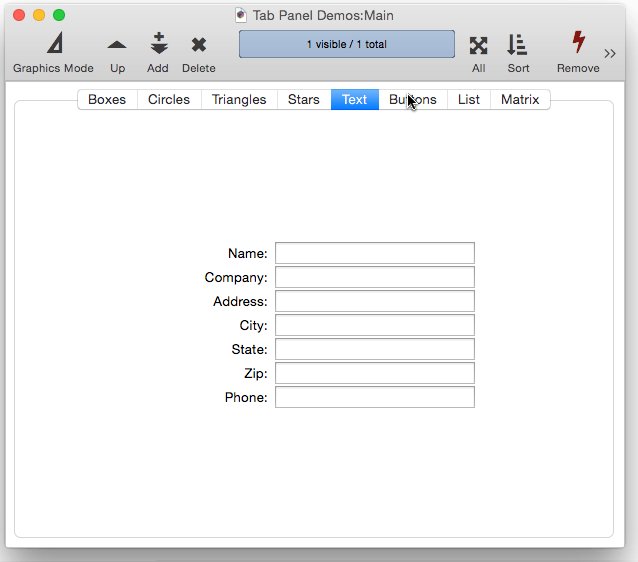
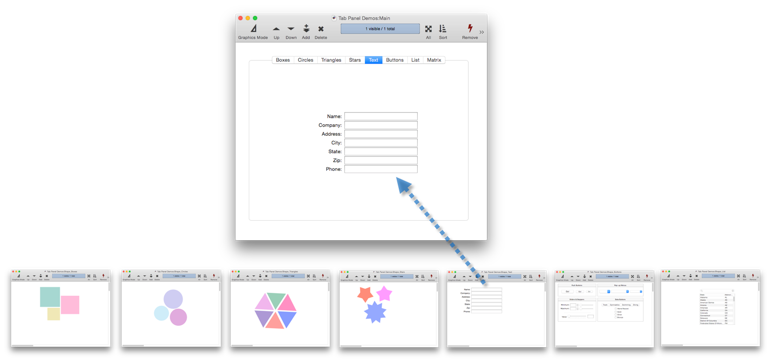
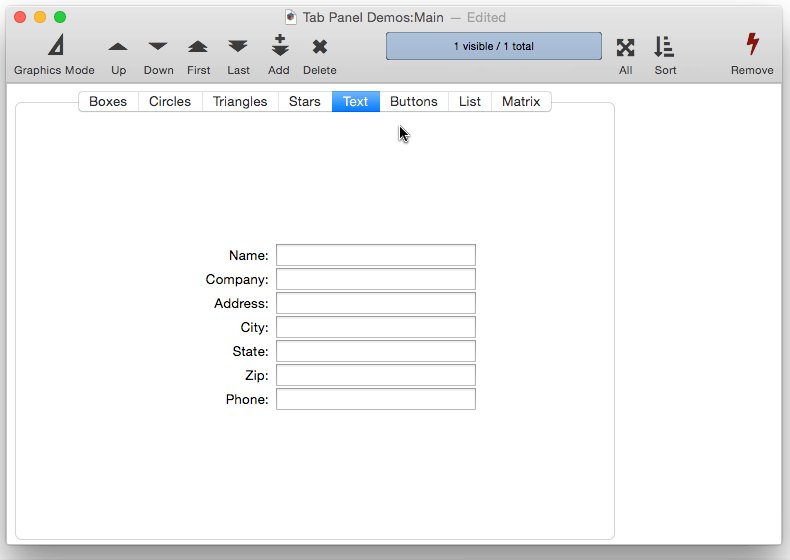
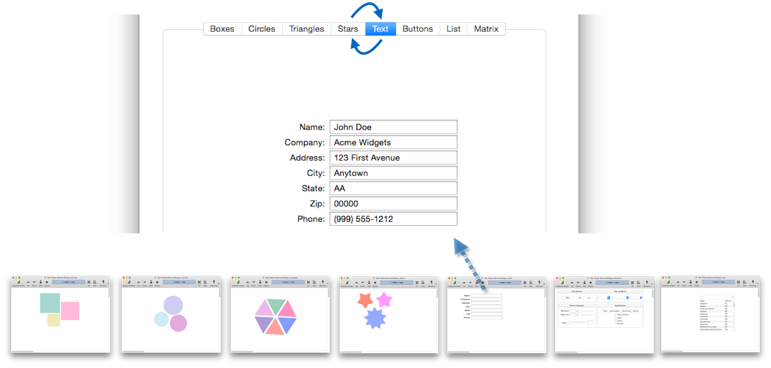
Of course this only applies to graphical changes, not data. Suppose you have filled in some data, like this.

If you flip to another panel and back, the data is still there.

To learn how to set up the forms for a tab panel, see Tab Panel Forms.
See Also
- Tab Panel Appearance -- appearance options for a Tab Panel Object.
- Tab Panel Buttons and Selection -- button options for a Tab Panel Object.
- Tab Panel Constructor -- quickly creating a Tab Panel Object from a template.
- Tab Panel Content -- setting up the content for a Tab Panel Object.
- Tab Panel Forms -- setting up the forms for a Tab Panel Object.
History
| Version | Status | Notes |
| 10.0 | New | New in this version. |