In addition to displaying actual images, an Image Display Object can display a pure color or a color gradient. The color or gradient can be modified “on-the-fly” by a program.
Displaying a Pure Color
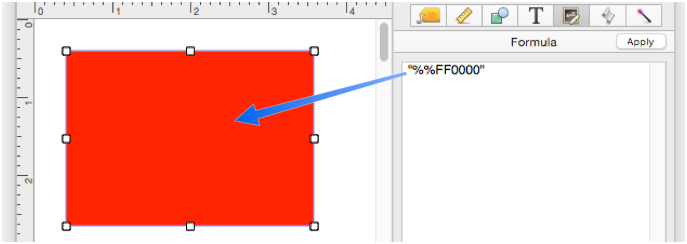
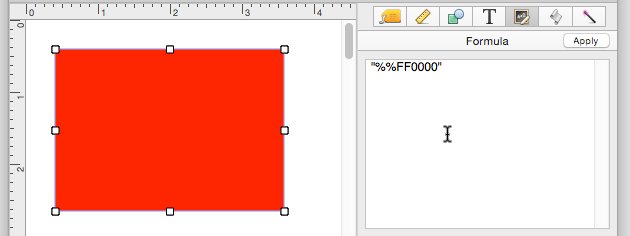
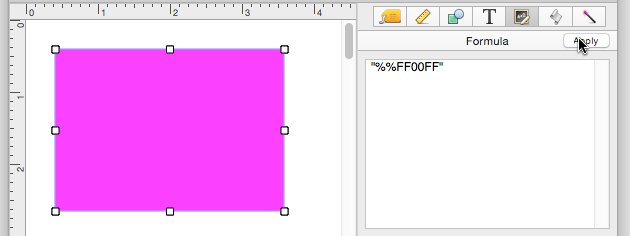
To display a pure color, the Image Display Object formula needs to be %% followed by the RRGGBB color value (the same format used to specify color in HTML and CSS).
In this illustration, you may think the red object is a rectangle, but it actually is an Image Display Object with the color set to FF0000 (100% red, 0% green, 0% blue).

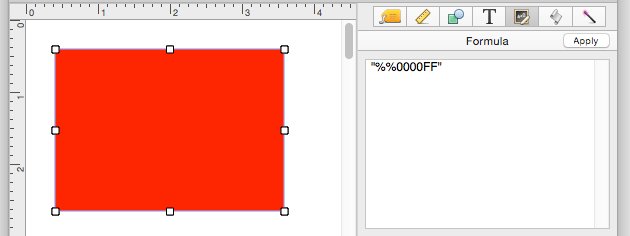
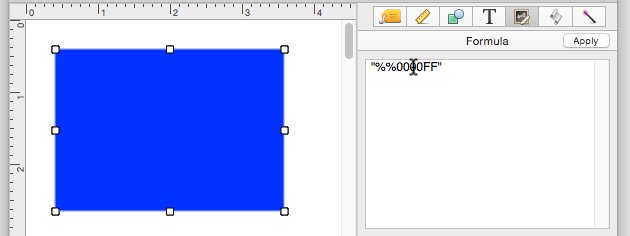
This movie shows how the color can be changed simply by editing the value.

In these examples the formula has specified a constant value, hence a fixed color, but the formula can include fields or variables so that the color can be changed on-the-fly, which will be demonstrated farther down on this page.
Displaying a Gradient
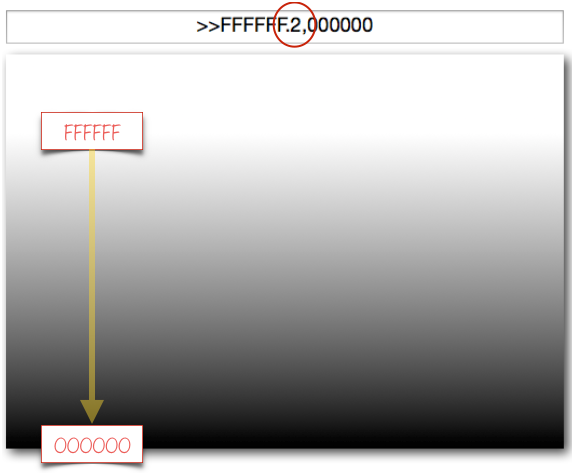
To display a gradient, the Image Display Object formula must start with >>. This prefix is followed by two or more colors in RRGGBB format, with each color separated by a comma. The simplest gradient is 2 colors, in this case white to black. (In the following illustrations, the Image Display Object formula is displayed in a box above the object, but you set the formula using the Formula panel, as shown in the previous section.)

By adding a decimal point to a color, you can control where that portion of the gradient begins. In this example, the first 20% of the gradient is pure white, then it gradually shifts to black over the remaining 80%.

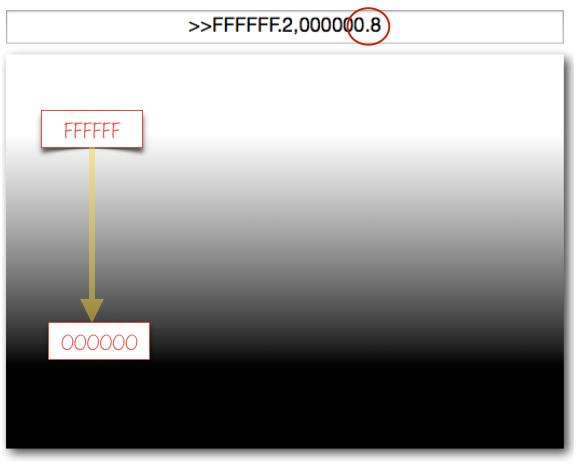
In this example the ending point of the gradient has been shifted to the 80% mark. The bottom 20% is pure black.

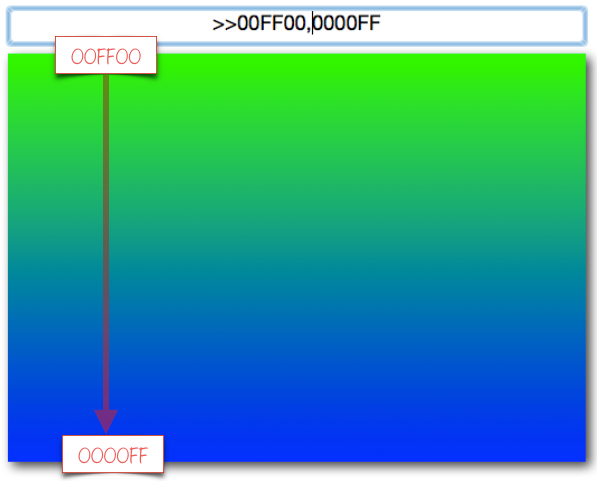
You can use any starting and ending color you want, in this example the gradient is from pure green to pure blue.

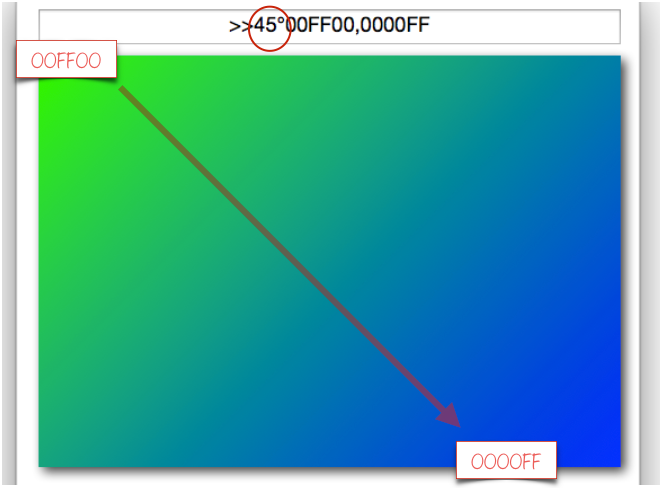
Gradients default to top to bottom (90°), but can be shifted to any angle by prefixing with the angle and the ° symbol (use Option-Shift-8 to type the ° symbol). As shown in this example, 0° is a left to right gradient.

Any angle can be used, not just vertical and horizontal.

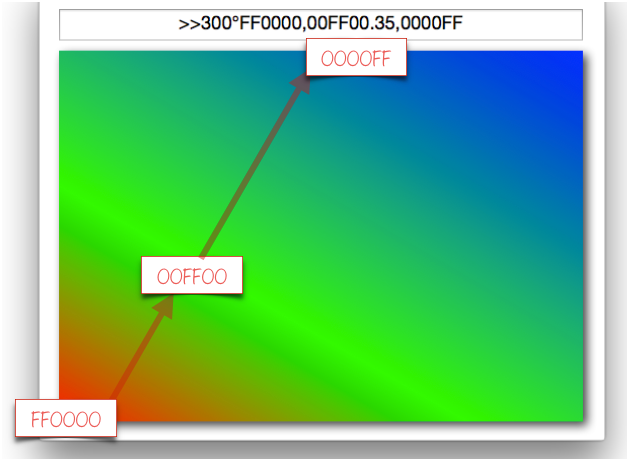
A gradient can have 3, 4, 5 or more colors, and you can specify the position of each.

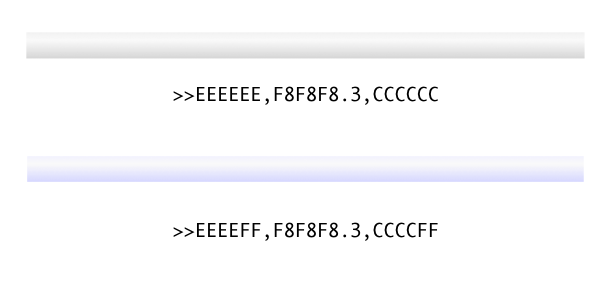
Gradients are handy for creating retina ready 3D backgrounds and divider lines like this.

Building a Color Picker
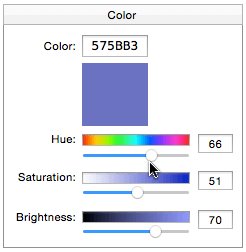
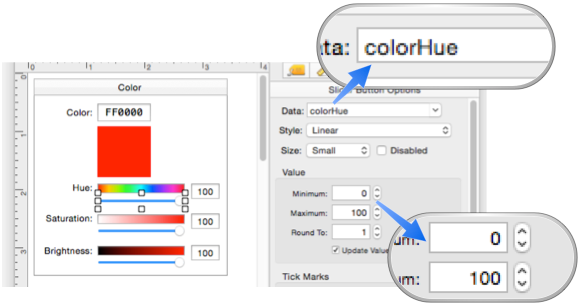
Using only Image Display Object and Slider Object you can build a color picker entirely in Panorama – there is not even any programming required! Here is a color picker built entirely in a Panorama form:

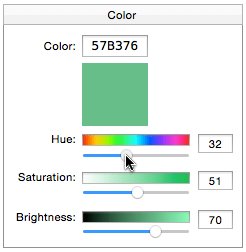
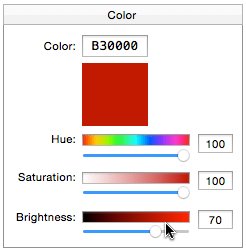
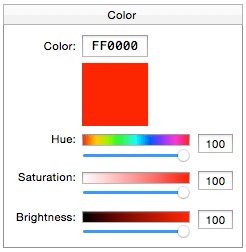
As you can see in the movie, the hue, saturation and color are controlled by three slider objects. Each of these slider object is very simple – simply linked to a variable with a range from 0 to 100. There is no programming associated with the sliders.

The three variables controlled by the sliders are colorHue, colorSaturation, and colorBrightness. Each can vary from 0 to 100. The three are combined in the formula for the Image Display Object to display the color.

See the descriptions for the htmlrgbstr( and hsb( functions to understand how this formula combines the three color components to create a RRGGBB color specification.
The final details are the gradient boxes for Hue, Saturation and Brightness. These are not static images created in Photoshop, but dynamically created in Panorama using an Image Display Object. The Hue is generated as a 9 step gradient that wraps around the rainbow.

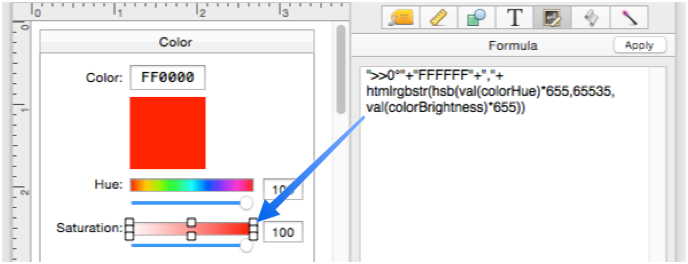
The Saturation gradient varies from white (0% saturated) to the color selected by the Hue slider (100%), in this case red.

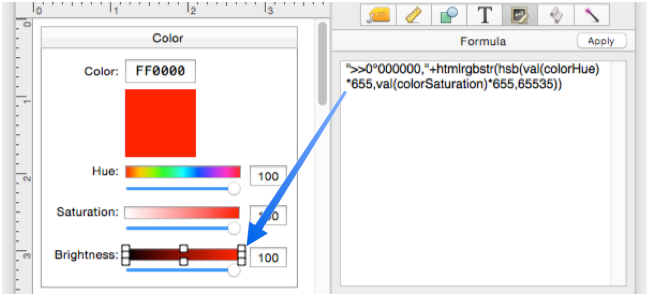
Finally, the Brightness gradient varies from black (0% brightness) to the color selected by the Hue slider (100%), again in this case red.

That’s all there is to a complete color picker!
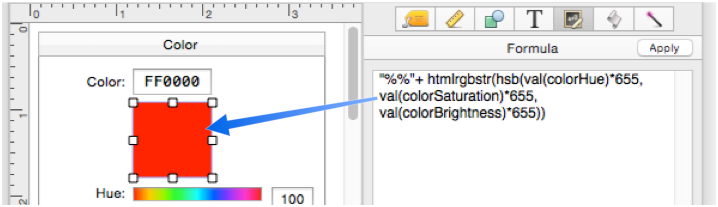
Here are the formulas for these Image Display Objects, in case you want to copy and paste them to make your own color picker. First, the main color panel:
"%%"+htmlrgbstr(hsb(
val(colorHue)*655,
val(colorSaturation)*655,
val(colorBrightness)*655))
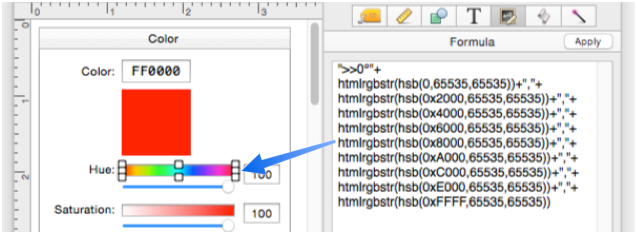
The Hue gradient:
">>0°"+
htmlrgbstr(hsb(0,65535,65535))+","+
htmlrgbstr(hsb(0x2000,65535,65535))+","+
htmlrgbstr(hsb(0x4000,65535,65535))+","+
htmlrgbstr(hsb(0x6000,65535,65535))+","+
htmlrgbstr(hsb(0x8000,65535,65535))+","+
htmlrgbstr(hsb(0xA000,65535,65535))+","+
htmlrgbstr(hsb(0xC000,65535,65535))+","+
htmlrgbstr(hsb(0xE000,65535,65535))+","+
htmlrgbstr(hsb(0xFFFF,65535,65535))
The Saturation gradient:
">>0°"+"FFFFFF"+","+htmlrgbstr(hsb(
val(colorHue)*655,
65535,
val(colorBrightness)*655))
And finally, the Brightness gradient:
">>0°000000,"+htmlrgbstr(hsb(
val(colorHue)*655,
val(colorSaturation)*655,
65535))
See Also
- Image Display Object -- is used for dynamic images (images that change depending on the data).
History
| Version | Status | Notes |
| 10.0 | New | New in this version. |