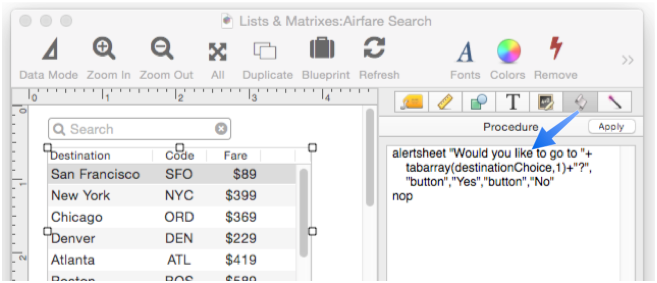
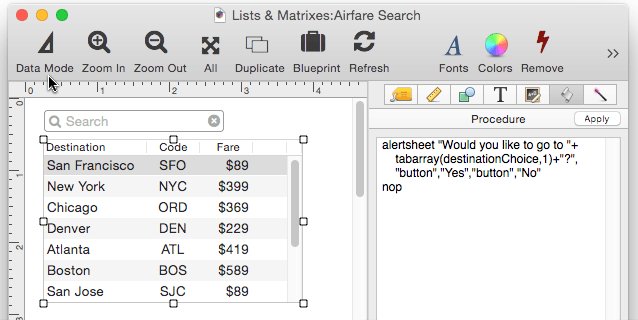
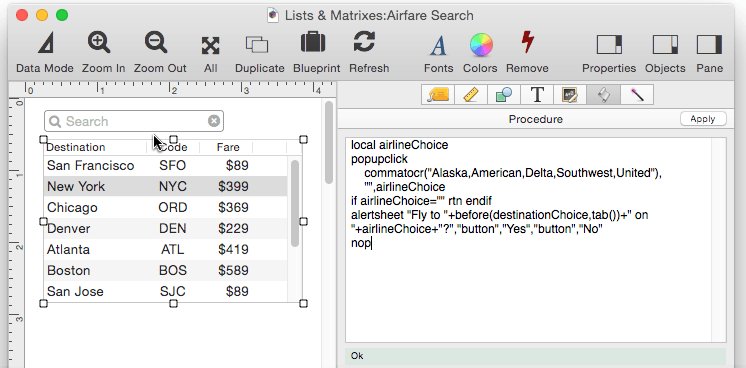
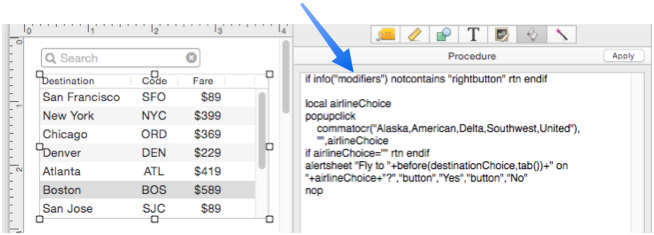
A Text List Object can include program code, just like any other object (see Form Object Code). This code is triggered when the Text List Object is clicked.

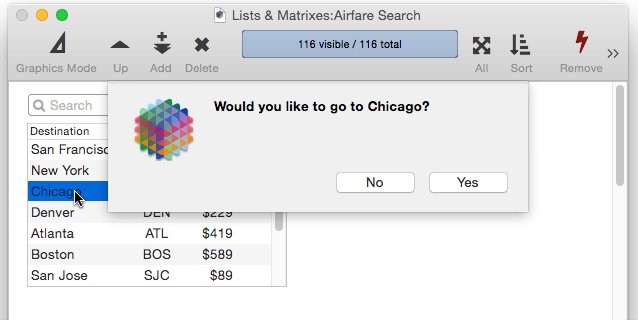
To try out the code, switch to Data Mode and click on the list.

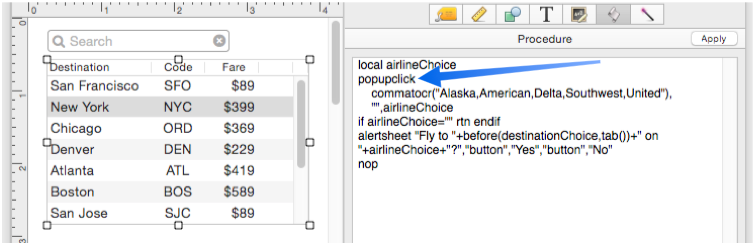
Usually the code will need to know which item was selected. There’s no special function for that, the code can simply access the field or variable that was set up for the text list selection, in this case destinationChoice. If the Text List displays multiple columns, the selected value will have tabs in it – in this case, the code uses the tabarray( function to extract just the city name from the selected value, then displays that name in an alert using the alertsheet statement.
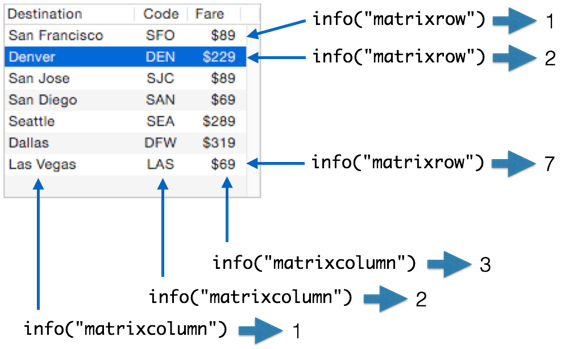
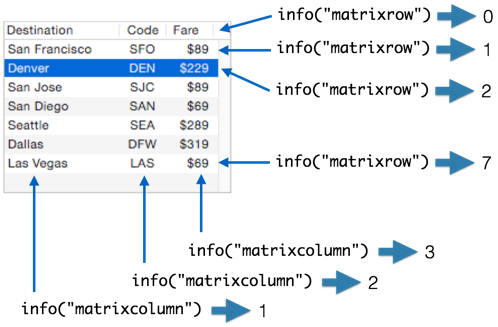
If the code needs to know the exact row and column that were clicked, use the info(“matrixrow”) and info(“matrixcolumn”) functions.

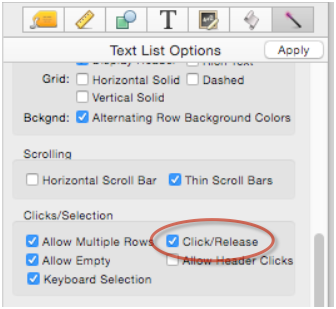
Click/Release Option
Normally the program doesn’t trigger when you click the mouse button on the list, but when you click and then release.

To make the program code trigger immediately when the list is clicked, uncheck the Click/Release option. There are two situations where you need to do this – when you want to make a pop-up button appear, and when you want to drag a column, row or cell from the list.
Pop-Up Menu
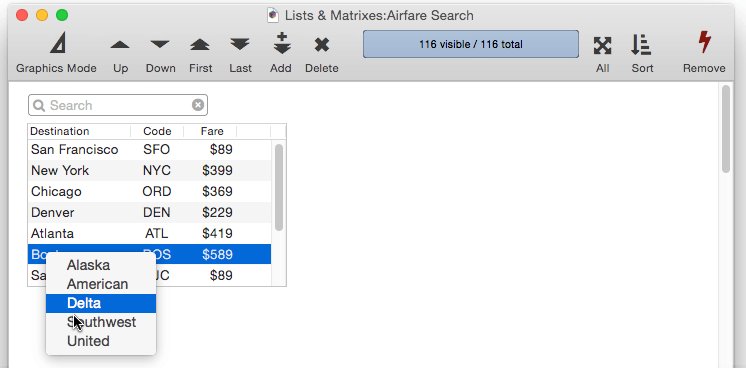
To display a pop-up menu when the list is clicked, use the popupclick statement.

Make sure the Click/Release option is turned off (see previous section). When the list is clicked, a pop-up menu of airlines will appear.

Checking for Modifiers
The code can use the info(“modifiers”) function to check to see if it should work differently due to modifier keys or double clicks. This example only pop-ups up the menu when the mouse is right-clicked (or a trackpad is two-finger clicked) – all other clicks are ignored.

Clicks in the List Header
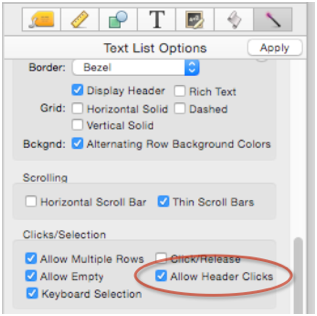
So far we’ve only talked about clicking in the body of the list. If you enable the Allow Header Clicks option, the procedure code will also be triggered by clicking on the header.

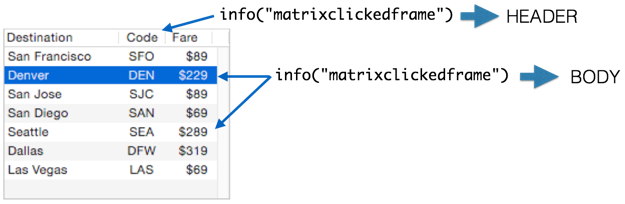
If this option is enabled, the code will need to use the info(“matrixclickedframe”) function to check whether the click was in the header or the body of the list.

The code can also use the info(“matrixrow”) function, which will return 0 if the click is in the header. It can also use the info(“matrixcolumn”) function to see which column of the header was clicked in.

Dragging to Rearrange List Order
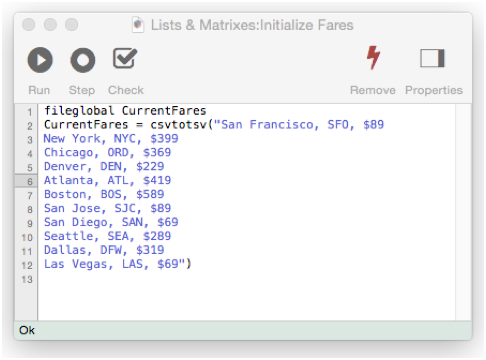
If the Text List formula is just a variable, with no other functions or operators, it is very easy to program the list so that the items can be rearranged by dragging and dropping. To illustrate this, we’ll assume that the database contains a procedure that initializes a variable named CurrentFares with the current airfares to be displayed in a list.

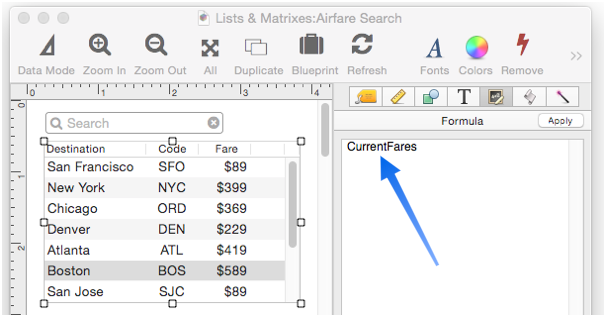
Our Text List Object will use this variable as the source of data for the list.

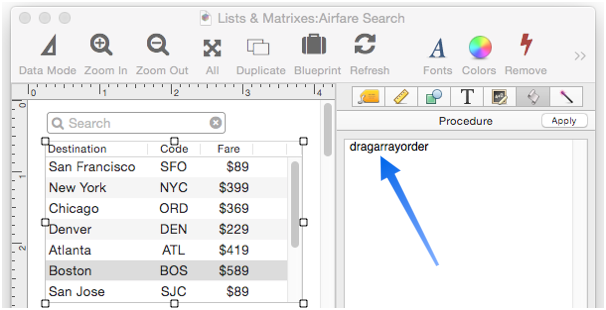
Since the Text List formula is just a variable, only one line of code is needed to enable rearranging the list by dragging on it – the dragarrayorder statement.

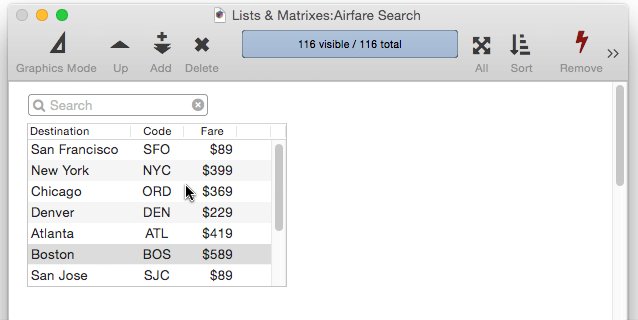
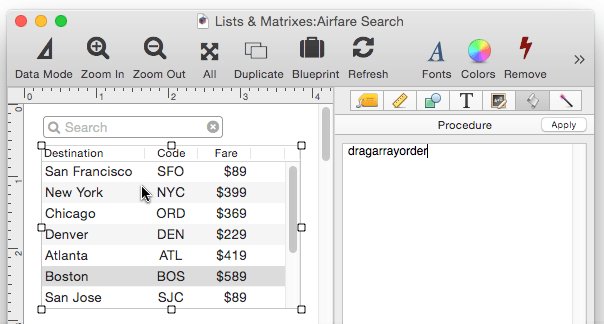
With everything set up (you must also make sure the Click/Release option is turned off), you can now switch to Data Mode and rearrange the airfares simply by clicking and dragging.

Note: This example actually contains a mistake – the example form contains a search widget associated with the list (see Text List Searching). Searching is incompatible with dragging to rearrange the list. If you try to drag items in a list that has only a subset of items visible, the results are not reliable.
If the Text List formula is more complicated than just a single variable, the dragarrayorder statement will not work. However, you can still set up drag rearranging with a slightly more complicated procedure, using the dragwithinmatrix and arrayrelocate statements. However, if the Text List is linked to a database (see Text List Database Integration), it cannot be rearranged by dragging items.
Text List Programmable Actions
The remainder of this page describes various actions that can be performed by a Text List Object, including making the list active (for keyboard events), scrolling, and finding out the dimensions of elements within the list.
Text List Object Identifier
All of the features described below are accessed by using the objectaction statement. This statement performs actions on a specified object. Usually the object is specified by its name, which means that the object must have a name. To learn how to assign a name to an object, see Object Names.
For example, suppose the current form has a Text List object that you’ve given the name Airport List. You could make this list active (for keyboard selection) with this code:
objectaction "Airport List","open"
But remember, this will only work if you’ve set the object name to Airport List.
The objectaction statement also allows the object to be specified by its ID value. You can use the objectinfoarray( function to find out the ID you need based on particular criteria, for example the field name. Suppose you have a form with one text list object, but you’re not sure what the object name of the Text List object is, or if it even has a name. You can still find out what the object ID number is and open the Text List object with code like this:
let targetObjects = objectinfoarray(
{str(objectinfo("id"))},
{objectinfo("class")="TextListObject"})
if linecount(targetObjects)=1
let targetObjectID = val(targetObjects)
objectaction targetObjectID,"open"
else
beep
endif
In this example, the objectinfoarray( function scans all of the objects in the current form.
let targetObjects = objectinfoarray(
{str(objectinfo("id"))},
{objectinfo("class")="TextListObject"})
If it finds a Text List object, the ID of that object is placed into the targetObjects array. The if statment checks to make sure that we found one, and only one object.
if linecount(targetObjects)=1
If we did find one object, we need to convert the ID value from text into a number.
let targetObjectID = val(targetObjects)
With this ID number we can now perform actions on this object.
objectaction targetObjectID,"open"
If the form doesn’t contain an list object, or if contains two or more such objects, this code will beep.
Now that we know how to identify the Text List object that is the intended target of an action, the rest of this page will discuss the various actions that be peformed.
Text List Active Focus
Clicking on a Text List object makes it active. Once active, you can use the keyboard to navigate the list (up and down arrows, and also with letters if the Keyboard Selection option is enabled). In code, the "open" action will make a list active, for example:
objectaction "Airport List","open"
To make the list inactive, use the "close" action:
objectaction "Airport List","close"
Note that these exact same actions can also be performed on Text Editor Objects (see Text Editor Programming).
The Active List
You can use the info(“activeobject”) function to find out the name of the object that is currently active. If there is no object currently active, this function returns empty text ("").
A problem with the info(“activeobject”) function is that it only works with named objects. If you’re objects don’t have names, you can use the info(“activeobjectid”) function instead. This function returns the ID number of the object being edited, or zero if no object is being edited. (Of course you can use this function even if your objects do have names.)
This function can be used to write code to close the actively edited object even if we don’t know what object that is.
if info("activeobjectid")<>0
objectaction info("activeobjectid"),"close"
endif
Performing an action on the currently edited object is so common that there is a special statement, activeobjectaction, to do it.
if info("activeobjectid")<>0
activeobjectaction "close"
endif
In fact, closing the currently edited object is so common that there is also a special closeactiveobject statement.
closeactiveobject
Text List Scrolling
Use the "scrolltorow" action to scroll a text list to make a specified row visible. The topmost row is row 1. For example, this code will make the 27th row visible.
objectaction "Airport List","scrolltorow",27
Note that this doesn’t mean that row 27 will be the topmost visible row – only that it will be visible somewhere within the visible area of the list. Also note that the "scrolltorow" action doesn’t select the row – it only scrolls the list to make sure the row is visible.
If the Text List object is displaying an array, you can use the arraysearch( function to find out the row number. This example assumes that there is a list of airports in the variable Airports, it scrolls the list to make sure SFO is visible.
let airportRow = arraysearch(Airports,"SFO",1,cr())
if airportRow>0
objectaction "Airport List","scrolltorow",airportRow
endif
If your Text List object has multiple columns (see Text List Multiple Columns) you can use the "scrolltocolumn" action to scroll horizontally. For example, this code will make the first row visible.
objectaction "Airport List","scrolltocolumn",1
Position and Size of Rows, Columns and Cells
The "rowrectangle", "columnrectangle" and "cellrectangle" actions allow code to determine the physical location and size (i.e. rectangle) of any item in the list. For example this code determines the location and size of the 3rd row.
local rowRectangle
objectaction "Airport List","rowrectangle",3,rowRectangle
The rectangle that is returned by this action is in window relative co-ordinates. You can change this to screen or form relative co-ordinates using the xytoxy( function. For example if you wanted to use this rectangle with the draggraybox function you would need to convert it to screen relative co-ordinates.
The "cellrectangle" action requires that you specify both the row and the column. This example determines the location and size of the cell at the seventh row and second column.
local cellRectangle
objectaction "Airport List","rowrectangle",7,2,cellRectangle
Converting a Point to Rows and Columns
Use the "pointtocell" action to find out what row and column contain a specified point. Typically this is used to find out what row column the mouse is over.
local listRow,listColumn
let mouseSpot = xytoxy(info("mouse"),"s","f")
objectaction "Airport List","pointtocell", mouseSpot,listRow,listColumn
See Also
- activeobjectaction -- allows a procedure to communicate with the object on the current form that is currently being edited (if any).
- Displaying Data in a Grid -- fundamentals of displaying data in a grid (Text List/Matrix).
- info("activeobject") -- returns the name of the currently active text editor or word processor object (if any).
- info("activeobjectid") -- returns the object ID of the currently active text editor or text list object, if any.
- info("focusobjectid") -- returns the object ID of the currently active text editor or text list object, if any.
- Matrix Clicking -- handling clicks in a Matrix Object.
- Matrix Constructor -- quickly creating a Matrix Object from a template.
- Matrix Database Integration -- synchronizing a Matrix Object with a database.
- Matrix Geometry -- customizing the size and geometry of Matrix Object elements.
- Matrix Header and Horizontal Scrolling -- setting up a custom header for a Matrix Object grid.
- Matrix Object -- displaying a grid of items with a custom arrangement.
- Matrix Object Frame -- setting up the arrangement of items within a Matrix Object.
- Matrix Programming -- programming a Matrix object.
- objectaction -- allows a procedure to communicate with an object on the current form.
- Text Display Programming -- programming a Text Display Object.
- Text Editor Programming -- programming a Text Editor Object.
- Text List Appearance -- customizing the appearance of a Text List Object.
- Text List Constructor -- quickly creating a Text List Object from a template.
- Text List Database Integration -- synchronizing a Text List Object with a database.
- Text List Multiple Columns -- displaying multiple columns in a Text List Object
- Text List Object -- displaying a grid of text.
- Text List Searching -- searching within a Text List Object.
- Text List Selection -- selecting items in a Text List Object.
- Web Browser Programming -- programming a Web Browser Object (including JavaScript).
History
| Version | Status | Notes |
| 10.0 | New | New in this version. |